V minulom článku sme si založili vlastné typy príspevkov a vlastné polia, ktoré sme prilepili k týmto príspevkom. Dnes si ich zobrazíme. Keďže zobrazovať tieto entity na stránke vyžaduje nemalú znalosť programovania a orientáciu vo WordPressových princípoch, použijeme na zobrazenie Elementor, ktorý tieto veci vyrieši za nás. My už len zobrazíme čo chceme a kde chceme.
Vytvorili sme si Custom Post Type s názvom Katalóg a v ňom máme jednotlivé projekty rodinných domov. Pri každom dome máme niekoľko vlastných polí, do ktorých sme popridávali hodnoty, ktoré sú špecifické pre daný projekt.
Obsah článku
- Vlastné polia a vlastné typy príspevkov – úvod
- Vlastné polia a vlastné typy príspevkov – pluginy
- Vlastné polia a vlastné typy príspevkov – zobrazenie
Zobrazenie CPT

Na karte OBSAH si v sekcií ROZLOŽENIE nastavíme výzor. Teda počet stĺpcov a riadkov, veľkosti obrázku, pomer obrázku a podobné veci, ktoré poznáme aj z iných elementov.
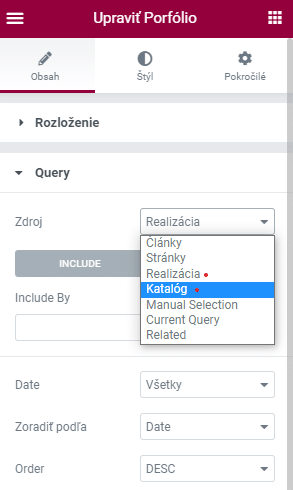
Najpodstatnejšia je pre nás sekcia QUERY. Hneď hore máme selectbox s názvom „Zdroj“. Ak sme všetko urobili správne, v ponuke sa bude nachádzať aj náš Custom Post Type, v tomto prípade KATALÓG (červenou bodkou na obrázku sú znázornené moje CPT). Vyberieme ho. Následne môžeme nastaviť už len radenie. V základe sa príspevky radia od najnovšieho po najstarší.
No a to je vlastne všetko. Zoznam, alebo archív máme hotový, uložíme, zavrieme.
Zobrazenie ACF
Vlastné polia obsahujú hodnoty, ktoré sú špecifické pre konkrétny príspevok, v našom prípade to teda je napr. úžitková plocha domu, alebo cena domu. Každý dom bude mať inú cenu a inú úžitkovú plochu a tieto informácie budeme chcieť zobraziť. Preto na podstránke KATALÓG tieto veci vôbec neriešime. Tam našou úlohou nie je zobrazovať detaily, ale iba zoznam príspevkov (domov). Až na detaile jednotlivých domov budeme zobrazovať hodnoty z vlastných polí.
V Elementore si vytvoríme novú šablónu. V administrácii v ľavom stĺpci vyhľadáme položku Šablóny (spravidla sa nachádza hneď pod položkou Elementor), v submenu klikneme na Tvorca tém. Ideme riešiť zobrazenie jedného príspevku, takže klikneme na Single Post (nemýliť so Single, ani so Single Page!). Hore klikneme na Pridať nový, čím sa nám otvorí Elementor. No a môžeme robiť. Pridávame klasické elementy podľa toho, čo chceme mať kde zobrazené.
Napríklad každý dom má ilustračný obrázok. Vložíme teda element OBRÁZOK a keď teraz nadídeme myšou na výber obrázka, v pravom dolnom rohu sa nám zobrazí ikona databázy (tak sa tá ikona naozaj volá). Keď na ňu ukážeme, vyskočí nám v tooltipe „Dynamické značky“. Presne tam klikneme. Vyhodí nám veľa možnosti na výber. Keďže ide o ilustračný obrázok, vyberieme Ilustračný obrázok (Featured image).
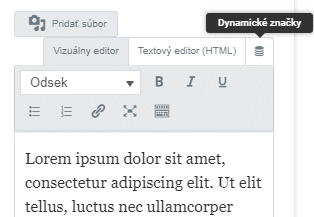
Ak potrebujeme vložiť text, môžeme to urobiť pomocou elementu TEXTOVÝ EDITOR. Celkom hore opäť nájdeme ikonu databázy, cez ktorú sa dostaneme do dynamických značiek.
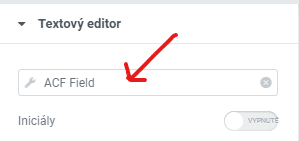
Vo výbere nájdeme položku ACF a pridáme ACF Field.
Ďalej potrebujeme ešte označiť, ktorý konkrétny field sa tam má zobraziť. Preto znova klikneme Priamo na pole.
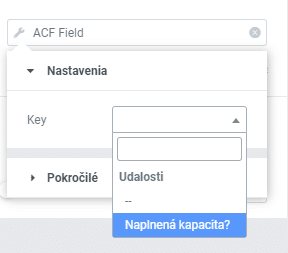
A vyberieme tzv. key. To znamená názov Vášho vlastného poľa, ktorý ste zadali v minulom článku.
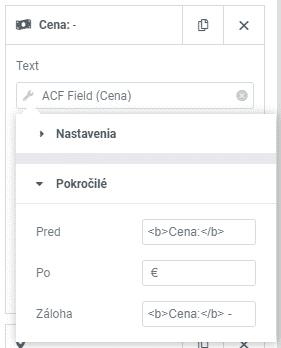
Môžeme potom nastaviť ešte Pokročilé správanie, v ňom môžeme pridať vlastný text pred, alebo za custom pole, alebo môžeme definovať, čo sa má zobraziť, ak pre daný príspevok zostala táto hodnota nezadaná (undefined). Ja v takom prípade väčšinou dávam pomlčku.
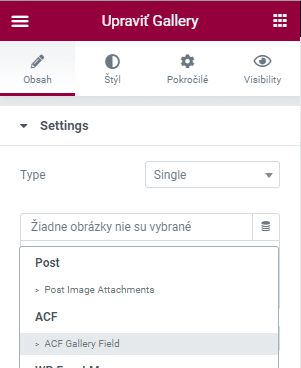
Ak sme použili ACF Galériu, tak jednoducho použijeme element Gallery.
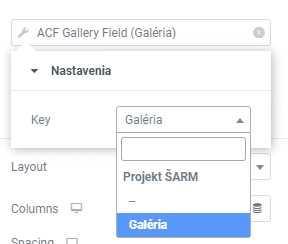
Po kliku na dynamickú značku vyberieme ACF Gallery Field. Nezabudneme znova vybrať kľúč pre galériu (nikde nie je napísané, že jeden príspevok nemôže mať dve a viac galérií, takže na základe kľúča treba vybrať, ktorá sa tam má zobrazovať). Keď to urobíme, Elementor sám natiahne obrázky, ktoré sú nahrané pre daný príspevok vo wp-admine.
S dynamickými poľami vieme prakticky pracovať skoro pri každom elemente. Veľmi vhodný a užitočný je napr. element ZOZNAM S IKONAMI. Jednoducho si definujeme ikony a do každej pridáme nejaké vlastné pole.
Aby sme presne definovali, o čo ide, použijeme v sekcií pokročilé funkcie PRED, PO a ZÁLOHA. Značka <b> je HTMLkový tag, ktorý spôsobí, že písmo bude hrubé (bold). V príklade nižšie som teda použil Cena: [číslo, ktoré pochádza z ACF] €. Doplní sa nám teda slovo Cena: (aj s dvojbodkou) a doplní sa nám symbol € za sumou. V prípade, že pre daný príspevok nie je uvedená v ACF cena, tak sa jednoducho vypíše pomlčka.
Výsledný efekt je takýto:
Ďalšie možnosti ACF
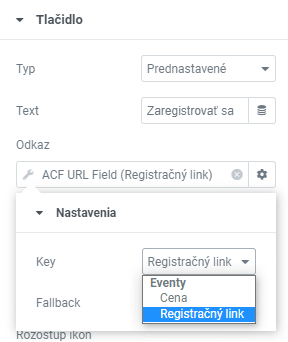
ACF vieme pridávať aj do linkov. Jednoducho si môžeme nastaviť ACF, do ktorého pôjde link vo wp-admine a následne ho v Elementore prilepíme na tlačidlo.
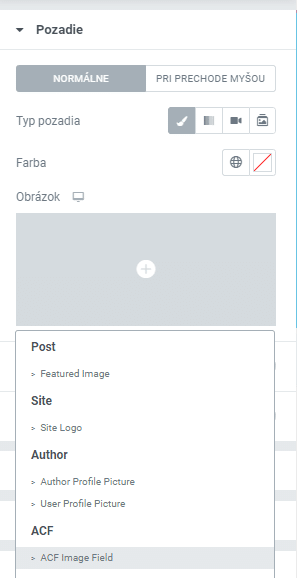
Alebo môžeme nastaviť pozadie. Stačí pridať vlastné pole – obrázok a potom ho v Elementore vieme vyvolať (alebo napr. použiť aj ilustračný obrázok).
Žiadny problém nie je nastaviť napr. CALL TO ACTION element tak, aby sa jeho obsah aj obrázok (aj link) generoval dynamicky a pre každý príspevok bol špecifický.
Jednoducho, vždy keď niekde vidíte ikonu databázy viete, že v danom elemente na danom mieste viete použiť vlastné pole. Stačí ho len definovať.
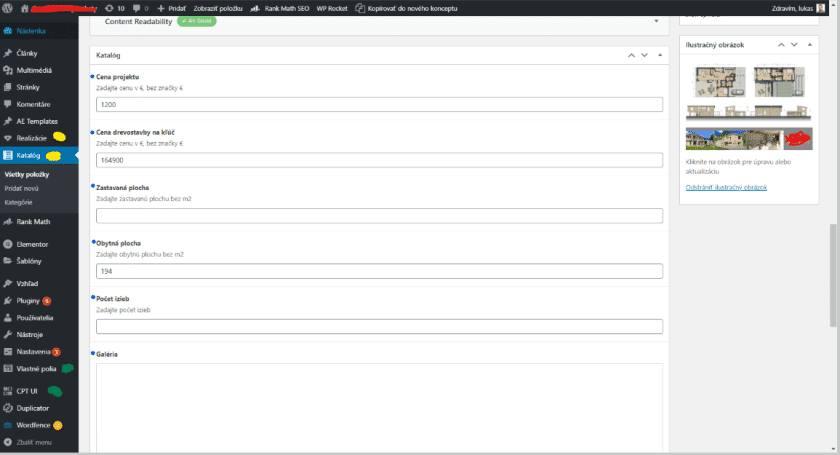
Na záver si teda ukážeme, ako to funguje. Vy ako človek, ktorý píše obsah, vlastne ani do kontaktu s Elementorom neprídete. Všetko nastavíte na strane wp-adminu pri písaní článku.
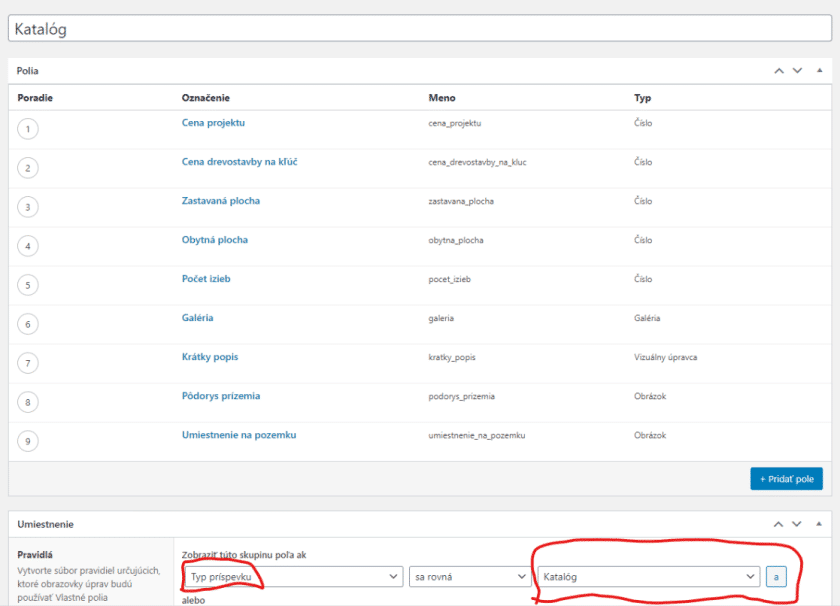
Žltou sú označené moje vlastné typy príspevkov (CPT). Zelenou sú označené ovládacie položky v menu pre ACF a pre CPT. Modrou (v príspevku) sú označené jednotlivé vlastné polia. Tie mám definované takto:
Všimnime si dole v sekcií „Pravidlá“ mám nastavené, že táto skupina polí sa má aplikovať v CPT Katalóg!!!
Všetky dáta teda vypisujete pre konkrétny príspevok a na základe šablóny ich potom zobrazujete. Človek, ktorý pridáva obsah teda vôbec nerieši Elementor, on len vytvorí nový príspevok v rámci CPT (v tomto prípade nový projekt v Katalógu) a tam vypíše nadpis, text, prípadne zaradí do kategórie, pridá značky, ilustračný obrázok a vyplní polia. Tie sa potom zobrazia na základe šablóny tak, ako nastavíte.
Práca s dynamickými poľami vo všeobecnosti je pomocou Elementora veľmi jednoduchá a dá sa vyčarovať naozaj čokoľvek. Niekedy nabudúce si ešte ukážeme ako sa s ACF a CPT pracuje prostredníctvom kódu.
Programovaniu webových stránok sa venujem od roku 2006. Pracoval som vo viacerých menších, aj väčších firmách, vždy na pozícií developera. Viem programovať v PHP a poslednú dobu sa venujem výlučne menším a stredne veľkým projektom vo WordPresse.