Jednou zo silných vlastností Elementora sú dynamické polia, pomocou ktorých môžeme tvoriť dynamické stránky a šablóny.
Pod pojmom „Dynamické polia“ máme na mysli polia, ktoré nie sú stabilne definované, ale ich hodnota sa mení v závislosti od niekoľkých premenných:
- Od aktuálne zobrazeného článku
- Od kategórií
- Od aktuálne prihláseného užívateľa
- Od aktuálneho času
- Od dostupných metadát
- Atď…
Každý príspevok, v jadre WordPressu obsahuje okrem základných údajov (názov, obsah) aj pomocné dáta, ktoré voláme „metadata“. Tie môžu byť niekedy veľmi dôležité a nápomocné pre naše účely. Systémové metadáta zahŕňajú napr. autora príspevku, dátum a čas vytvorenia príspevku, typ použitej šablóny. Hierarchiu príspevku. Pri kategóriách možno za metadata považovať napr. popis kategórie, vzťah podradenia/nadradenia kategórií medzi sebou. Dokonca aj užívatelia majú metadata, ktorými sú napr. zvolený jazyk, e-mail užívateľa, meno a priezvisko a rozličné wordpressové nastavenia (ako napr. zvolená farebná schéma). Aj tieto metadata môžeme použiť pri práci s dynamickými poľami.
Okrem systémových metadat máme k dispozícií aj vlastné polia, ktoré vieme jednoducho pridávať k príspevkom, a to dokonca natívne. Ich použitie v praxi sa však z dôvodu relatívnej zložitosti nejako neujalo. Oveľa častejšie sa metadata k príspevkom pridávajú pomocou externých pluginov, najčastejšie Advanced custom fields, alebo CMB2. Ide o podstatne väčšie možnosti nastavovania metadat k jednotlivým typom obsahu.
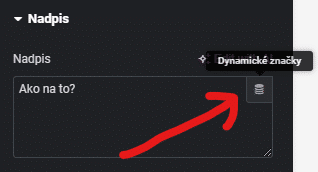
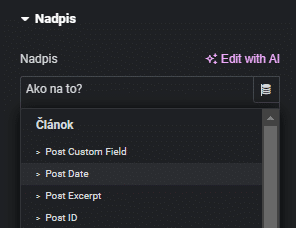
Ako na to?

Po kliknutí na ikonku na nás vyskočia dostupné dynamické polia, zoradené podľa kategórie:
- Články
- Archívy
- Stránka
- Media
- Author
- Komentáre
Práca s dynamickými poľami je potom trošku krkolomná, najmä pre toho, kto nemá skúsenosti. Po výbere konkrétneho dynamického poľa znova na neho musíme kliknúť a vykonať ďalšie nastavenia.

Štandardne máme dostupné nastavenia, ktoré sa líšia podľa konkrétneho poľa (napr. v prípade úryvku z príspevku vieme nastaviť počet slov, ktoré sa majú zobraziť). Druhou položkou je „Pokročilé“, kde nastavujeme Pred, Po a Zálohu.
Pred: nastaví text, alebo html, ktoré sa má zobraziť pred samotnou dynamickou hodnotou.
Po: nastaví text, alebo html, ktoré sa má zobraziť za samotnou dynamickou hodnotou.
Záloha: nastaví text/html, ktoré sa má zobraziť, ak pri danom príspevku nie je vyplnená hodnota daného poľa.
Využitie v praxi je časté. Napr. pri predaji záhradných domčekov vieme nastaviť plochu domčeka v metroch štvorcových. Pri každom domčeku nastavíme podlahovú plochu len ako číslo. Potom v šablóne, kde sa bude zobrazovať detail daného domčeka použijeme zoznam s ikonami. Do Pred napíšeme <b>Podlahová plocha:</b> a do Po napíšeme m<sup>2</sup> (metre štvorcové). Do Záloha napíšeme pomlčku, ktorá sa zobrazí v prípade, že pre daný domček nebude vyplnená podlahová plocha.
Typy dynamických polí
Článok
Tieto metadáta použijeme pri práci s článkom, stránkou, alebo vlastným typom príspevku. Výsledné hodnoty sa týkajú vždy konkrétneho článku, bez ohľadu na to, či sa nachádzame na zozname článkov (archíve), alebo v detaile článku (single). Za kľúčové ID článku, podľa ktorého sa dáta vyberajú z databázy sa považuje tzv. current query (čiže aktuálny databázový dopyt), čo v skutočnosti znamená len to, že dostaneme presne to, čo aktuálne chceme a nemusíme nič navyše riešiť
- Post custom field: pomocou tohto poľa vieme dotiahnuť akúkoľvek hodnotu pripojenú ku konkrétnemu článku. Potrebujeme len vedieť, ako sa volá kľúč, pod ktorým je v databáze uložená nami žiadaná hodnota. A nie je také jednoduché to zistiť. WordPress má niekoľko kľúčov preddefinovaných, ďalšie pluginy a funkcie však môžu pridávať vlastné kľúče
- Post date: Zobrazí dátum príspevku. Môžeme si pritom vybrať, či máme záujem o dátum vzniku príspevku, alebo o dátum poslednej úpravy príspevku. Tiež vieme nastaviť formát v PHP formatovaní času a dátumu. Za zmienku stojí hodnota „Human readable“, ktorá namiesto konkrétneho času a dátumu vráti „Pred 44 minútami“, alebo „Pred týždňom“ a pod.
- Post excerpt: Vráti výňatok z článku. Vieme nastaviť počet slov, ktoré sa majú zobraziť ako aj to, či sa má použiť hlavný obsah článku, alebo „Zhrnutie“ (ktoré však málokto v realite používa)
- Post ID: Vráti Post ID konkrétneho článku
- Post terms: Vráti taxonómiu daného príspevku. Čiže buď vstavené kategórie/značky, alebo vlastnú taxonómiu, ak ju z nejakých príčin používame. V nastaveniach potom nastavíme oddeľovač (štandardne čiarka), a či chceme, aby jednotlivé terms fungovali ako link na archív danej taxonómie.
- Post time: Tak ako v prípade dátumu, len tu sa jedná o čas
- Post title: Vráti titulok (nadpis) článku
Archív
Tieto metadata využijeme pri práci na šablónach archívov.
- Archive description: Vráti popis kategórie tak ako je
- Archive meta: Vráti metadata k danej kategórií. Tak ako v prípade článkov, aj tu potrebujeme vedieť kľúč (key)
- Archive title: Vráti názov archívu. Pokiaľ by sme na tomto mieste chceli použiť Post title z kategórie článkov, zjavil by sa nám tu názov posledného článku, a to aj napriek tomu, že sme na podstránke archívu. V archíve preto musíme používať tento Archive title.
Stránka
Dynamické polia, ktoré vyplývajú zo stránky ako takej.
- Page Title: Názov aktuálnej podstránky. Prakticky vráti presne to isté čo v Článkoch Post title
- Site tagline: Slogan, taktiež sa môže nastaviť v Nastavenia -> Všeobecné
- Site Title: Názov stránky. To, čo zadáme pri inštalácií WordPressu, alebo nastavíme v Nastavenia -> Všeobecné
- Current datetime: Vráti aktuálny (serverový) čas a dátum. Máme možnosť nastaviť formát dátumu a času ako obvykle
- Request parameter: Vráti hodnotu parametra. *
- Shortcode: Dokonca do dynamického poľa vieme dodať aj výsledok z daného shortcodu. Veľmi užitočná funkcia
- User info: Posledné dynamické pole z tejto kategórie nám umožňuje pridávať informácie o užívateľovi. Máme na výber základné dáta, ako napr. prihlasovacie meno, skutočné meno, priezvisko, email a pod. Alebo vieme tiež vyvolať metadata, ale opäť musíme vedieť, ako sa volá žiadaný kľúč (key) k nášmu poľu.
* Problematika request parametrov je troška zložitejšia a vhodnejšia len pre pokročilejších užívateľov. Je ale veľmi užitočná. K dispozícií máme 3 druhy parametrov a to GET, POST a QUERY. GET a POST sú štandardné requesty, ktoré sa odosielajú pri načítaní webovej stránky, resp. podstránky. GET parameter je taký, ktorý je zreteľne viditeľný v URL adrese. Na konci URL adresy sa pridá otáznik, názov premennej, rovná sa a hodnota. Vyzerá to asi takto
https://priklad.sk/produkty?orderby=price
orderby v tomto prípade je názov premennej a price je jej hodnota. Z tejto konkrétnej adresy vieme zistiť, že hodnota GET parametra orderby je price. Tieto GET requesty môžeme aj reťaziť a to za pomoci znaku &.
https://priklad.sk/produkty/orderby=price&order=asc
V tomto príklade vieme zistiť, že hodnota parametra orderby je price a hodnota parametra order je asc. V realite sa toto vyskytuje napr. vo Woocommerce, keď dáme zoradiť produkty podľa ceny od najlacnejšieho po najdrahší.
Bežný užívateľ sa často stretáva s get parametrami keď kliká na linky na facebooku, alebo v googli. FB si tam potom pridáva svoje reklamné parametre, začínajú sa ?fbclid=xxxxxxxxxxxxxx. Obdobne to robí aj Google. Na základe toho fungujú reklamy (a je to veľmi otravné pri zdieľaní). So všetkými týmito get parametrami vieme jednoducho pracovať, len potrebujeme zistiť ich názov.
A načo je to dobré v realite? Napríklad pri rezervačných tlačidlách vieme človeka presmerovať na rezervačný formulár tak, aby už mal predvybranú izbu, pri ktorej klikol na tlačidlo. Alebo aby sme vedeli rezervácie z viacerých izieb presmerovať na jeden formulár. Užívateľ na stránke pritom vôbec o tom nemusí nič tušiť.
Parametre POST fungujú síce podobne, ale nie sú viditeľné v URL. Zjednodušene povedané – visia vo vzduchu (sú súčasťou tzv. headrov pri komunikácií klienta so serverom). Odosielajú sa napr. pri potvrdení formulára (pri prihlasovacom formulári by bolo blbé, ak by sa po prihlásení v URL adrese zobrazilo naše meno a heslo). Že existuje POST parameter zistíme podľa toho, že pri pokuse o refresh na nás vyskočí upozorňujúce okienko, či si prajeme znova odoslať rovnaký POST parameter.
Query var je premenná, pomocou ktorej sa vyskladáva dotaz na databázu. Nesie všetky informácie, ktoré sú potrebné na to, aby nám WordPress vrátil presne ten príspevok/príspevky, ktoré v aktuálnej chvíli chceme. Pomocou parametru Query var sa vieme na tento proces „napichnúť“ a vytiahnuť informáciu, ktorú aktuálne pre naše účely potrebujeme. Tu je zoznam všetkých parametrov, ktoré vieme z query var vyextrahovať. Môžeme použiť ale len tie, ktoré sú označené ako public.
Media
- Featured image data: Vráti nám dáta o ilustračnom obrázku, ktoré potrebujeme. Nie samotný obrázok, ale napr. jeho názov, popis, URL a pod.
Author
- Author Info: Vráti informácie o autorovi príspevku. V základe tu môžeme vyvolať Bio, e-mail a webstránku.
- Author Meta: Môžeme vybrať metadata k autorovi článku, ale opäť musíme poznať názov kľúča.
- Author name: Vráti meno autora príspevku. Použije sa pritom to meno, ktoré má užívateľ nastavené vo svojom profile ako tzv. „display name“.
Comments
- Comments number: Vráti počet komentárov, ktoré sú pri danom článku. Môžeme tiež nastaviť znenie hlášok v prípade, že článok nemá ani jeden komentár.
ACF pole
Táto sekcia sa objaví vtedy, ak do webu nainštalujeme Advanced custom fields plugin. Prostredníctvom nej vyberáme vlastné polia, ktoré sú vyplnené pri príspevku. Elementor nám dokonca podhodí existujúce kľúče, z ktorých si len vyberieme to, čo chceme.
Z praxe
Elementor sa nám snaží pomôcť a tak polia, ktoré nie sú príznačné pre daný typ Elementu, drzo odfiltruje, čo je niekedy na škodu. Napríklad v prípade, že pridávame dynamické polia v elemente Nadpis, nikdy nám nedovolí pridať ilustračný obrázok, lebo obrázok v nadpise sa zjaviť nemôže. A keď pridávame dynamické pole v zdroji obrázka, nedovolí nám pridať ACF pole typu „text“, lebo v obrázku musí byť obrázok a nič iné.
Niekedy je táto funkcionalita na škodu, lebo napr. potrebujeme zverejniť URL a chceme, aby jedno pole slúžilo aj ako text, aj ako link (napr. vložím raz https://google.com a chcem to aj vypísať na web a aj chcem, aby to na daný link smerovalo). Lenže Elementor odfiltruje URL vlastné pole tak, že nie je dostupné v dynamických značkách pri texte, ale len pri nastavovaní odkazu. A to vadí. V takom prípade musíme danú hodnotu vyvolať pomocou kľúča.
Nastavovanie kľúčov pri použití ACF, alebo CMB2 a podobných pluginoch je v podstate ešte jednoduché, lebo názov daného kľúča vymýšľame sami (resp. ho nechávame vygenerovať z mena poľa). V nastaveniach daného poľa ho však vieme vyčítať a použiť. Horšie je to s inými pluginmi, kde týmto kľúčom nevieme prísť na meno, kým sa nepozrieme do kódu, alebo do dokumentácie (ak existuje).
Odporúčam vlastné polia vytvárať tak, aby sa použil vždy ten typ poľa, ktorý je pre dané dáta najvhodnejší. Vyššie som uvádzal príklad s podlahovou plochou domu. Určite je lepšie riešenie nastaviť toto pole len ako číslo a m2 doplniť až na úrovni dynamického poľa na front-ende.
Programovaniu webových stránok sa venujem od roku 2006. Pracoval som vo viacerých menších, aj väčších firmách, vždy na pozícií developera. Viem programovať v PHP a poslednú dobu sa venujem výlučne menším a stredne veľkým projektom vo WordPresse.