Výber vhodného fontu pre vašu webstránku môže byť niekedy považovaný za komplikovanú záležitosť. Vzhľadom na množstvo dostupných fontov a rôzne faktory, ktoré treba zvážiť, môže to pripomínať raketovú vedu. Je však dôležité vybrať správne fonty, pretože práve tie môžu ovplyvniť celkový dojem a čitateľnosť vášho webu.
Je niekoľko spôsobov
Najpodstatnejšie pre klienta je asi zistenie, že existujú fonty platené a fonty zadarmo.
Fonty zadarmo sú dostupné úplne voľne pre kohokoľvek a na akýkoľvek účel (väčšinou). Platené fonty sa kupujú s licenciou a môžu sa napr. použiť len na určitej platforme (napr. nie každý font, čo použijete na webe, môžete použiť aj na tlačoviny a pod.).
Typy a vlastnosti fontov
Jednotlivé fonty sa od seba odlišujú výzorom a vlastnosťami. Jeden znak (písmeno) daného fontu zjednodušene označujeme pojmom glyph.
- Serif: tzv. pätkové fonty. Vhodné najmä pre čítanie dlhých textov, využívajú sa zväčša pri tlačovinách (noviny, knihy…). Najznámejším pätkovým fontom ešte z čias MS Word je „Times New Roman“.
- Sans-serif: Bezpätkové fonty. Neobsahujú tie „kvačky“ v rámci jednotlivých písmen. Používajú sa najmä pre zobrazenie na obrazovkách. Práve tieto písma využijete pri tvorbe vašej web stránky. Často používané fonty sú napr. Roboto, Open Sans (aj tento text je ním písaný).
- Display: Fonty, ktoré sa vymykajú štandardom, vyznačujú sa nejakou formou extravagantnosti.
- Monospace: Pre tieto fonty je špecifické, že každé písmeno má rovnakú šírku, na rozdiel od ostatných, kde sa to rôzni. Využívajú sa najmä pri písaní kódov, v konzolách a pod. Isto si z MS Word pamätáte font „Courier New“.
- Handwrite: Fonty, ktoré sa snažia imitovať rukou písané písmo.
Každý font má niekoľko vlastností. Najdôležitejšími sú rezy písma (hrúbka) a jazyk.
Rezy písma sú vlastne hrúbky písma. Z Wordu určite poznáte ikonku B, ktorá spôsobuje bold písmo, čiže hrubé (tučné). V skutočnosti existuje takýchto rezov až 9, na druhej strane však nie každý font má každý rez dostupný.
- 100 (ultra light): Najtenšie písmo
- 200 (extra light): Druhé najtenšie písmo
- 300 (light): Písmo tenšie ako normálne
- 400 (regular): Normálna hrúbka písma
- 500 (medium): O čosi hrubšie ako regular
- 600 (semi-bold): Polohrubé písmo
- 700 (bold): Klasické hrubé písmo
- 800 (extra-bold): Ešte hrubšie ako hrubé
- 900 (black): Úplne najhrubšie písmo
Jazyk fontu je niečo iné ako štandardný jazyk, ktorý poznáme. Ide vlastne o rodinu jazykov, ktoré si možno pamätáte zo slovenčiny na ZŠ. Pre naše končiny teda bude zaujímavý jazyk LATIN. Používame Latinku. Ďalšie jazyky sú napr. CYRILIC napr. pre Rusko, Ukrajinu (azbuka), alebo ARABIC (arabské písmo), JAPANESE (japonské znaky) a pod.
Ďalším dôležitým aspektom je tzv. subset. Náš sa volá „Latin-extended“. Ide o rozšírenie klasickej latinky o naše dĺžne a mäkčene. Klasická latinka teda obsahuje len základné znaky a namiesto dĺžňov a mäkčeňov sa vypíše znak z náhradného fontu z preddefinovej rodiny fontov v prehliadači. Potom z toho vzniká grafický odpad, ako napr. toto:
Vidíme, že znaky s diakritikou sa zobrazujú ináč ako ostatné. Je to preto, že použitý font Julius Sans One nepodporuje diakritiku, tak prehliadač tieto písmená nahradil predvoleným fontom. Toto nikdy nerobte. Prosím.
Ako na fonty v Google Fonts?
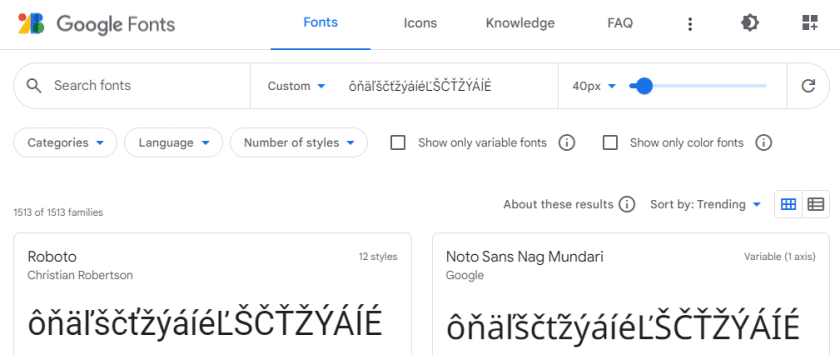
Najpríjemnejšie sa fonty vyberajú na Google Fonts (ďalej budem používať skratku „gfonts“). Je to vlastne jedna z Google služieb, kde sú zhromaždené všetky ich fonty, dostupné zadarmo. Elementor taktiež natívne obsahuje gfonts, takže z nich môžete vyberať. V praxi to pri tvorbe web stránok robím často tak, že si nájdem font na gfonts a potom si ho vyhľadám v Elementore a aplikujem. Ak aj ale nepoužívate Elementor, nevadí, drvivá väčšina tém a builderov využíva práve gfonts. Práve tieto fonty sú použité na väčšine web stránok, bez ohľadu na to, či sú vytvorené cez WordPress, alebo iným spôsobom.
Po príchode na web gfonts máme hneď hore dostupný filter, v ktorom môžeme vybrať kategóriu (to je tých 5 vyššie uvedených), jazyk (language), počet štýlov (je ich až 18).
Nad tým môžeme vyhľadať font podľa názvu, alebo do políčka „Type something“ napísať vlastný text, ktorý sa nám hneď aplikuje do náhľadu nižšie zobrazených fontov. Celkom vpravo ešte môžeme vybrať veľkosť náhľadu.
Takže, ako si uľahčiť hľadanie toho správneho fontu pre váš web? Keďže potrebujeme všetky dĺžne a mäkčene, do políčka „Type something“ si ich napíšeme. A hneď vidíme, ktorý font môžeme a ktorý nemôžeme použiť. Aby sme nemuseli prechádzať „milión“ fontov, môžeme výber zúžiť zvolením správnej kategórie fontu („Categories“) a jazyka („Language“) – pre slovenské/české weby vyberáme „latin extended“.
Ďalšie zdroje
Na záver ponúkam ešte niekoľko databáz fontov. Niektoré sú zadarmo, niektoré sú platené a niektoré aj-aj
Ak by vám stále bolo málo, jednoducho treba dať do googlu „fonts“ a už len hľadať i hľadať. Ako som už ale vyššie spomenul, pre web sa najčastejšie používajú práve Google Fonts, je to viac-menej taký nepísaný štandard.