Divi je téma, kde si môžete nadizajnovať hlavičku (header) presne podľa vašich predstáv. Vďaka nej budete mať na webe hlavičku, ktorá neobsahuje len logo a menu, ale aj odkazy na sociálne siete, telefónne číslo, tlačítka, proste všetko, čo tam chcete mať.
Najprv si vo WordPresse vytvorte menu, keďže tvorí základ hlavičky. Potom mu v Divi dodajte ten správny šmrnc. 🙂
V tomto článku nájdete podrobný postup, ako na webe vytvoriť globálnu hlavičku, keď používate tému Divi.
1. Najprv si vo WordPresse vytvorte menu
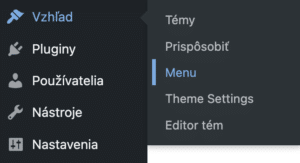
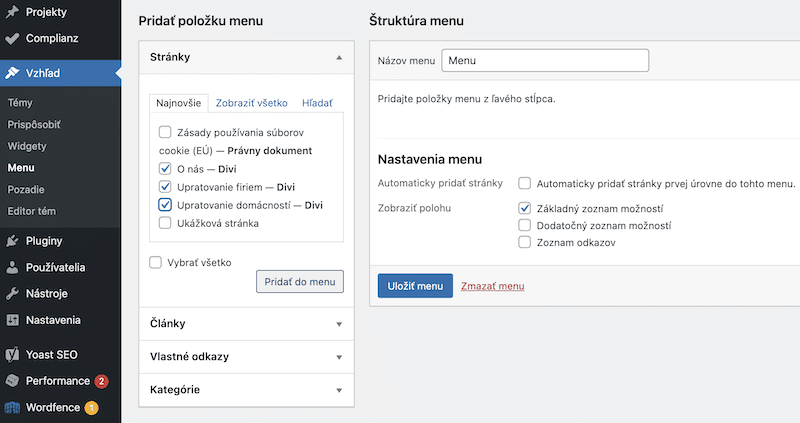
Prihláste sa do administrácie svojho webu. Vľavo v menu nájdete položku “Vzhľad” a “Menu”.

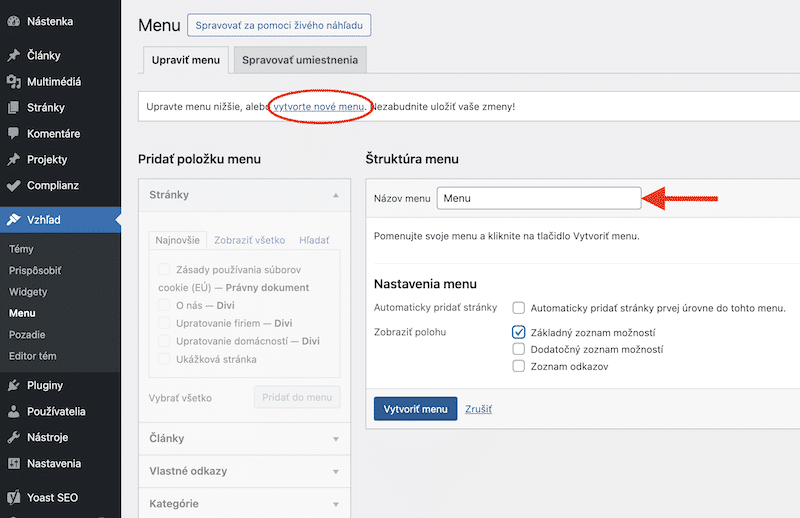
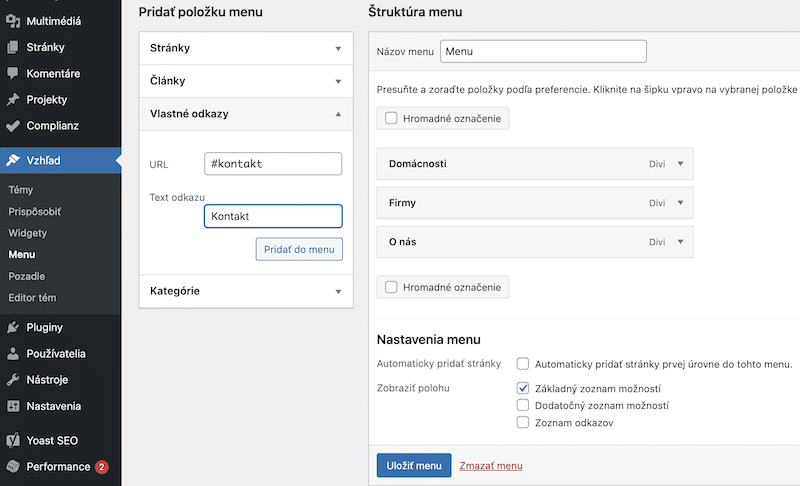
Potom kliknite na “vytvorte nové menu” a do príslušného riadku napíšte jeho názov, napr. Menu alebo Hlavné menu.
Nižšie v časti “Nastavenia menu” zaškrtnite, kde sa má na webe novovytvorené menu zobraziť (aký typ menu vytvárate):
- Základný zoznam možností (Primary menu – Hlavné menu v hlavičke webu),
- Dodatočný zoznam možností (Secondary menu),
- Zoznam odkazov (Footer menu – Menu v pätičke webu).
Keďže neskôr si menu nadizajnujeme presne podľa seba, stačí, ak zaškrtnete “Základný zoznam možností”.

Po kliknutí na tlačítko “Vytvoriť menu” sa všetky položky, ktoré môžete pridať do menu, stanú aktívne. K dispozícii máte:
- Stránky,
- Články,
- Vlastné odkazy,
- Kategórie.
a) Do menu pridajte jednotlivé stránky
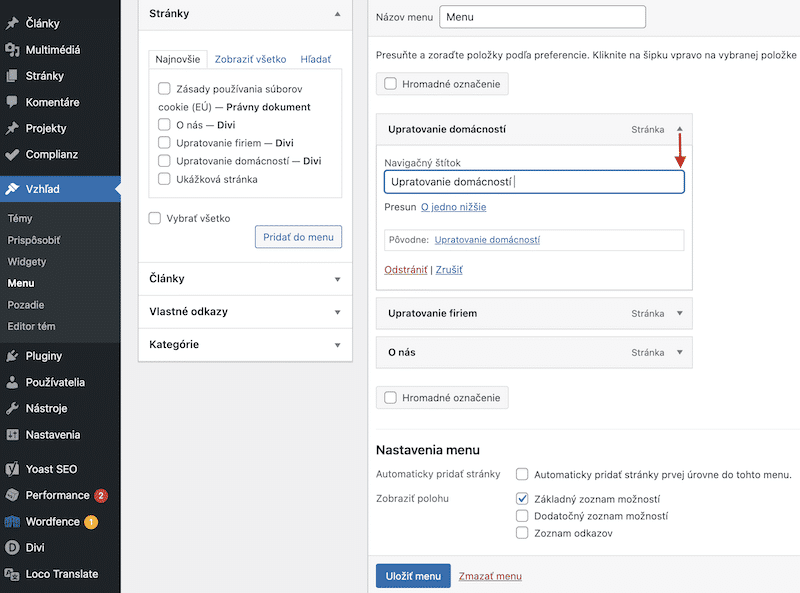
Najčastejšie sa do menu pridávajú stránky. Zaškrtnite, ktoré konkrétne stránky chcete vložiť a potom kliknite na tlačítko “Pridať do menu”.

Poradie zvolených stránok môžete v menu ľubovoľne meniť. Funguje technika “Ťahaj a Pusti” (Drag and Drop). Ak kliknete na šípku vedľa názvu položky, môžete zmeniť aj jej názov. 🙂

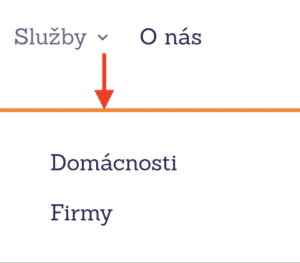
b) Ako v menu vytvoriť rozbaľovací zoznam?
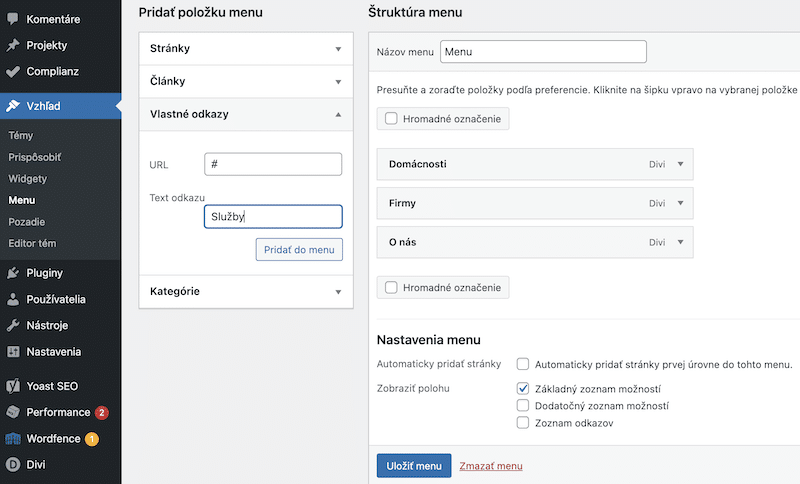
Ak na webe máte vytvorené stránky (napr. Upratovanie domácností, Upratovanie firiem), ktoré chcete v menu umiestniť pod spoločným názvom (napr. Služby), využite položku “Vlastné odkazy”.
V tomto prípade nebudeme pridávať žiaden reálny odkaz, pretože klienta nechceme nikam presmerovať. Chceme, aby sa mu rozbalil zoznam s ďalšími možnosťami. Vtedy do riadku, ktorý je určený pre odkaz (url), napíšte znak mriežky “#” a do textu názov, ktorý sa má zobraziť v menu.

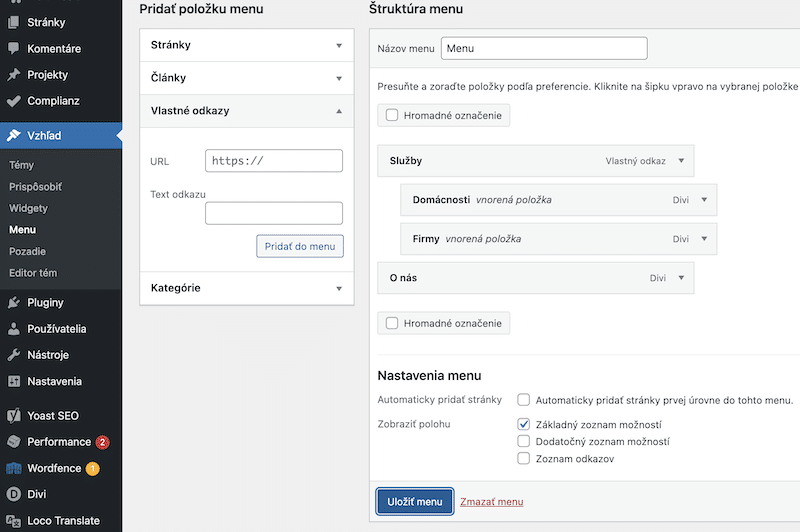
Opäť využijeme techniku “Ťahaj a Pusti” (Drag and Drop) a v menu upraceme zobrazenie jednotlivých položiek. Keď potiahnete položku mierne doprava, stane sa z nej vnorená položka, ktorá bude tvoriť rozbaľovací zoznam.


2. V Divi si nadizajnujte hlavičku presne podľa vašich predstáv
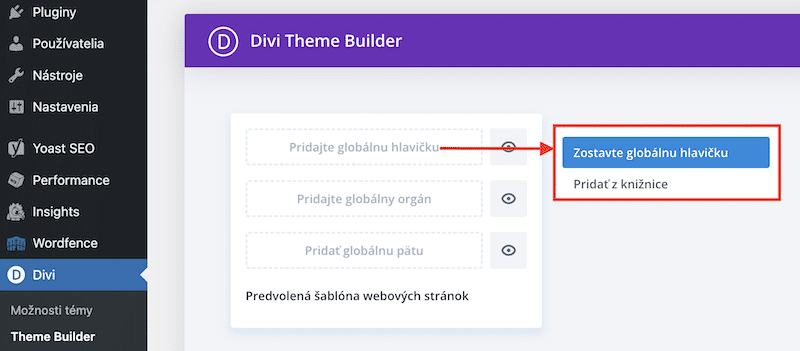
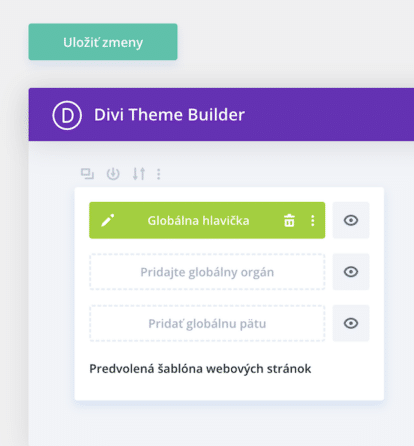
Keďže máte nainštalovanú a aktivovanú tému Divi, v administrácii webu, v ľavom menu nájdete položku “Divi”. Rozkliknite ju a zvoľte možnosť “Theme builder”. Dostanete sa do priestoru, kde si môžete pridať globálnu hlavičku.
V Divi knižnici nenájdete samostatne vytvorenú hlavičku, iba ako súčasť už nadizajnovanej stránky. Ak nájdete stránku, kde sa vám hlavička naozaj páči, použite ju a sekcie navyše zmažte (zostane vám iba hlavička).
Ja som vybrala možnosť “Zostaviť globálnu hlavičku” a ukážem vám, ako si vytvoriť hlavičku úplne od základov. 🙂

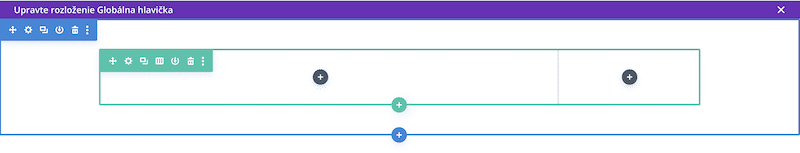
Divi Theme Builder používa 3 stavebné bloky:
- Sekciu (modrý obdĺžnik),
- Riadok (zelený obdĺžnik),
- Modul.

a) Najprv vložte a upravte Sekciu
Sekcia je ako čistý list papiera, na ktorý začnete písať buď na výšku alebo na šírku, úplne z kraja alebo text, či iné komponenty umiestnite rovno do stredu. Dokonca si môžete vybrať aj jeho farbu.
Sekciu pridáte, keď kliknete na modré “+”, pre potrebu globálnej hlavičky úplne postačí “Bežná sekcia”.
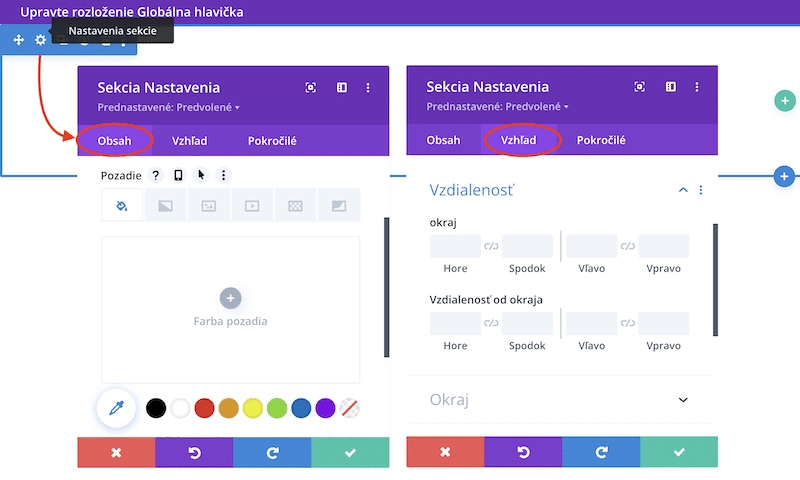
Cez ozubené koliesko sa dostanete k nastaveniam sekcie. K dispozícii máte záložky: Obsah, Vzhľad a Pokročilé. Pokojne si pozrite, čo všetko jednotlivé záložky obsahujú. V Obsahu si vyberte farbu pre pozadie hlavičky, vo Vzhľade nastavte vzdialenosť od okraja.

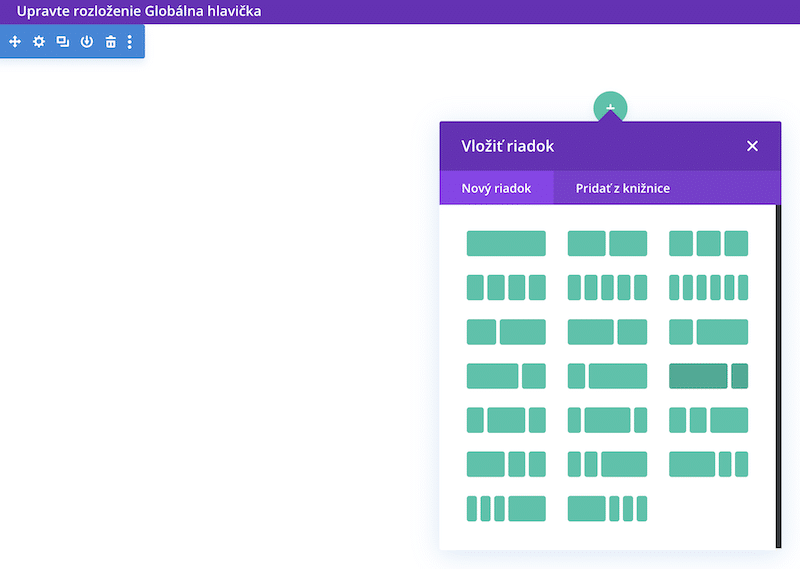
b) Potom vyberte vhodné rozloženie Riadka
Pokračujme v príklade s čistým papierom. Pod riadkom si predstavte na koľko častí papier zložíte. Či presne na polovicu alebo ohnete len tretinu papiera, príp. vám z toho vznikne hotové origami. 🙂
Riadok určuje počet stĺpcov a ich rozmiestnenie. V Divi Theme Builderi ho vložíte cez zelené “+”.

c) Nakoniec pridajte konkrétny obsah – Moduly
Čistý papier máme zložený tak, ako potrebujeme. Stačí pridať vystrihnuté fotky, dopísať poznámky, zvýrazniť dôležité myšlienky, prilepiť lístky z kina a stránka do denníka zážitkov je hotová.
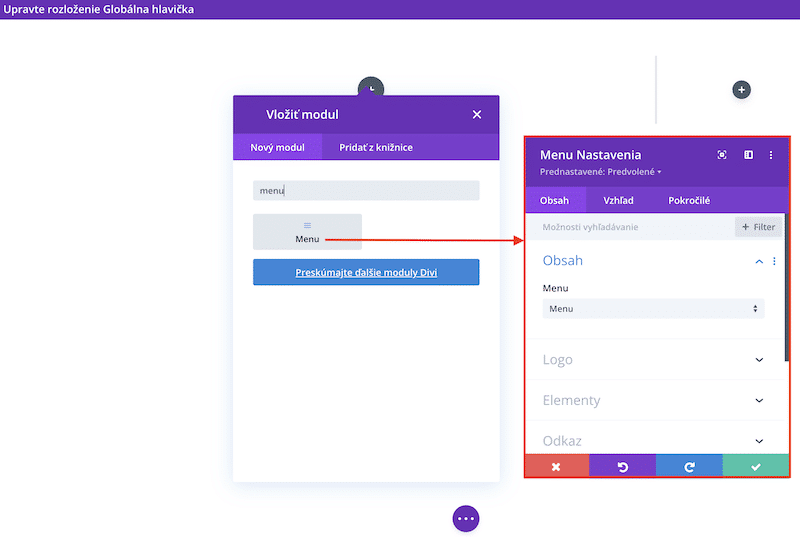
Modul predstavuje obsah ako text, obrázok, tlačítko, ikony – prepojenie na sociálne siete…, ktorý pridáte kliknutím na tmavo šedé “+”.
V našej globálnej hlavičke bude menu naľavo. Aby ste nemuseli zdĺhavo rolovať všetkými modulmi, ktoré Divi Theme Builder ponúka, do vyhľadávania napíšte “menu”. Naše novovytvorené menu sa nám automaticky dotiahne do výberu. Keby sme vo WordPresse mali vytvorené viacero menu, museli by sme vybrať to, ktoré chceme umiestniť v hlavičke.
Technickú časť sme zvládli, ide sa dizajnovať. Aj pri moduloch máte k dispozícii tri záložky: Obsah, Vzhľad a Pokročilé. Obsah – v časti Logo nahrajte fotku vášho loga, Vzhľad – v časti Text ponuky nastavte veľkosť písma, v časti Nastavenie veľkostí upravte šírku loga, aby sa logo a menu zmestili do jedného riadka.

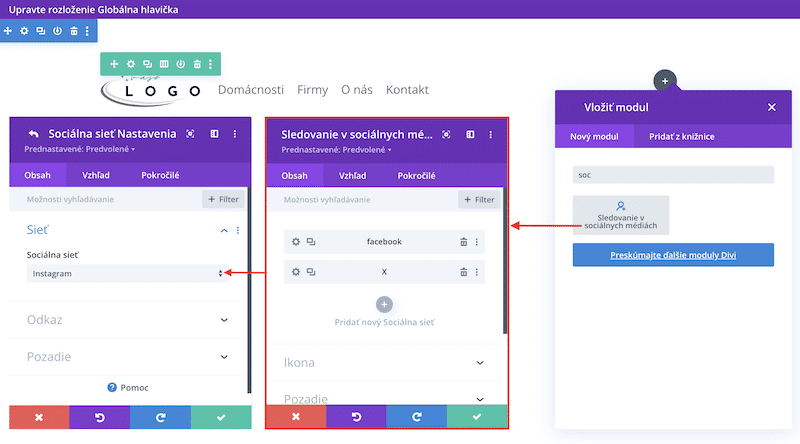
Do druhého stĺpca umiestnite napr. prepojenie na sociálne siete. V pravom stĺpci kliknite na tmavo šedé “+” a do vyhľadávacieho okienka napíšte “soc”. Zobrazí sa vám modul “Sledovanie v sociálnych médiách”. Modul upravte – vyberte konkrétnu sociálnu sieť (Facebook, Instagram, LinkedIn…) a v časti Odkaz pridajte aj aktuálny link na váš profil. V záložke Vzhľad nadizajnujte, ako budú ikony sociálnych sieti vyzerať.

Návštevníka webu presmerujte na sociálne siete jedine vtedy, ak tam nájde kvalitný obsah, ktorý potvrdzuje vašu profesionalitu. Väčšinou proces býva opačný, že zo sociálnych sieti privediete ľudí na váš web, kde dochádza k predaju/nákupu.
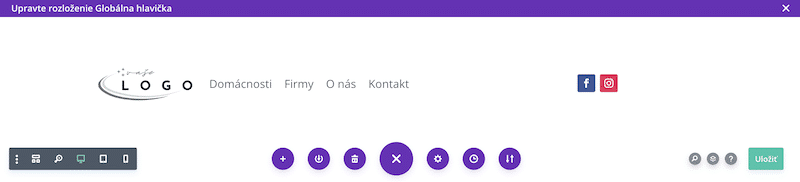
Vytvorenú globálnu hlavičku uložte najprv v prostredí Divi Theme Buildera – rozkliknite fialový kruh v dolnej časti stránky. Napravo sa vám zobrazí tlačítko “Uložiť”, naľavo ponuka s možnosťou zobrazenia hlavičky pre počítač, tablet a mobil (dolaďte prípadné nedostatky pre jednotlivé zariadenia).

Potom globálnu hlavičku uložte aj v prostredí WordPressu.

3. TIP NAVYŠE
Ako návštevníka presunúť z menu na určité miesto na webe?
“Vlastné odkazy” vám dobre poslúžia aj vtedy, ak chcete návštevníka webu presunúť priamo z menu do konkrétnej časti na stránke. Napríklad, keď klient v menu klikne na “Kontakt”, presunie sa do pätičky, kde nájde všetky vaše kontaktné údaje (využijete to najmä vtedy, keď nechcete vytvárať stránku “Kontakt”)
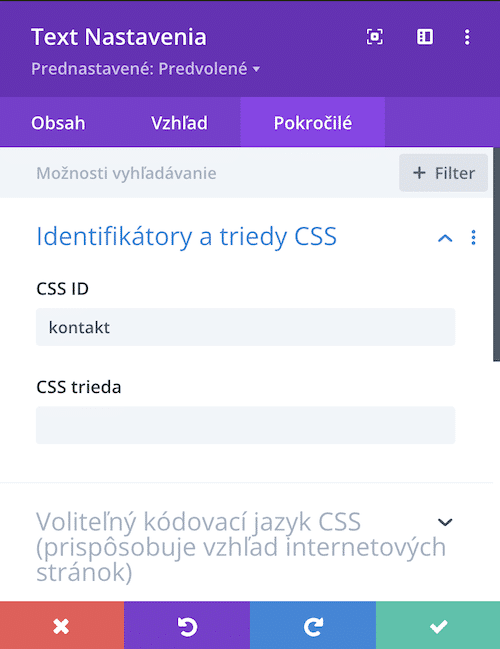
Aby to fungovalo, najprv musíte označiť časť, kam sa má klient presunúť. Slúži na to CSS ID – jedinečný identifikátor, ktorý môžete pridať do akéhokoľvek modulu, riadku alebo sekcie na webe. Ja som ho v pätičke pridala do modulu Text – Kontakt.
CSS ID nájdete v nastaveniach každého modulu (v našom prípade textu), v záložke Pokročilé. Do príslušného riadku napíšte jedinečný názov, ktorý budete používať iba pre tento účel. Názov musí byť bez medzery (napr. kontakt, kontaktne-udaje). Úpravy modulu uložte.

Potom sa vráťte do WordPressu – Vzhľad, Menu a vyberte menu, ktoré používate v globálnej hlavičke. Do menu pridajte “Vlastný odkaz” a do riadku, ktorý je určený pre odkaz (url), napíšte znak mriežky spolu s jedinečným identifikátorom, v našom prípade “#kontakt”. Dopíšte názov a vlastný odkaz pridajte do menu.

Hotovo! Keď návštevník klikne na “Kontakt” vo vašej globálnej hlavičke, presunie sa do pätičky, kde nájde všetky potrebné kontaktné údaje.
Tvorím weby a grafiku pre ženy, ktoré s nimi ladia. Vďaka tomu dokážu autenticky šíriť posolstvo svojho podnikania, a tak ľahšie získať tých správnych klientov. Mám rada, keď web dýcha charizmou a štýlom ženy. Má čistý a pre ňu príznačný dizajn, ktorý podčiarkne jej osobnú značku.