Pri používaní dynamických polí a šablón v Elementore sa môžeme stretnúť s požiadavkou, kedy potrebujeme od seba oddeliť jednotlivé e-maily, ktoré pochádzajú z Elementor formulára, a to na základe nejakého dynamického poľa, či vstupu od návštevníka stránky. Elementorové formuláre, bohužiaľ, neobsahujú možnosť pridať dynamické pole do e-mailu. Preto tento problém musíme vyriešiť menšou „kľučkou“.
Tvorba formulára
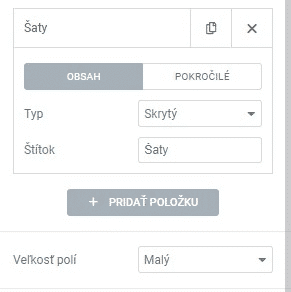
Na zabezpečenie dynamického poľa pridáme jednoducho do formulára nové pole, typu „Skrytý“ (Hidden). Pre ľahšiu orientáciu pridáme názov. Môžeme samozrejme podľa potreby použiť takýchto polí aj viac.

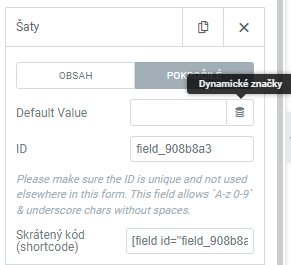
Následne na karte pokročilé už vieme pracovať s dynamickými hodnotami tohto poľa.

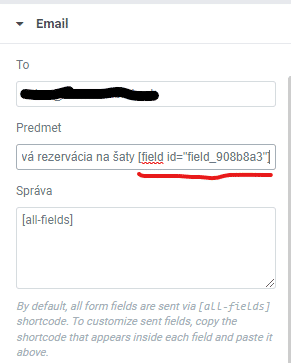
Vložíme dynamickú hodnotu, napr. názov aktuálnej podstránky (Post title). Celkom dole vidíme Skrátený kód (shortcode), tento kód si označíme a skopírujeme. Následne ho veľmi jednoducho vložíme na žiadané miesto, či už do tela e-mailu, alebo do predmetu. Na miesto shortcode sa do e-mailu odošle jeho hodnota, v tomto prípade hodnota skrytého poľa, kde som vybral nadpis podstránky (Post title)

Vstupy od užívateľa
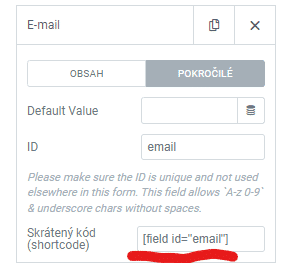
Každé pole, ktoré je súčasťou formulára má kartu Pokročilé a na tejto karte vieme nájsť shortcode daného poľa. Tým pádom vieme rovnakým spôsobom obohatiť predmet e-mailu napr. o meno užívateľa, či jeho e-mailovú adresu. Táto hodnota bude obsahovať presne to, čo človek zadá do daného poľa formulára.

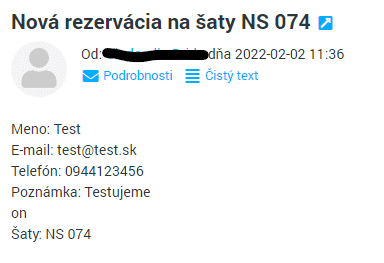
Výsledok?
Výsledkom tohto lifehacku je názov článku v predmete e-mailu:

Programovaniu webových stránok sa venujem od roku 2006. Pracoval som vo viacerých menších, aj väčších firmách, vždy na pozícií developera. Viem programovať v PHP a poslednú dobu sa venujem výlučne menším a stredne veľkým projektom vo WordPresse.