Proč je důležité u obrázku dodržovat některé zásady? A které to jsou?
Obrázky by neměly být datově veliké ani by neměly mít zbytečně velký počet pixelů, avšak měly by mít správný formát a měly by být správně pojmenované. Pojďme se na to podívat podrobněji:
1. Formát obrázku
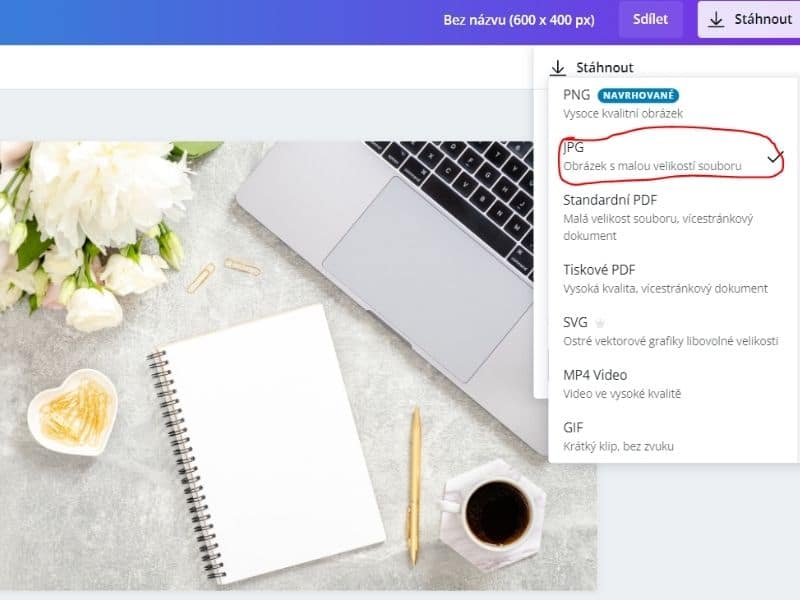
Na web vkládáme/umisťujeme nejčastěji obrázek (fotografie) ve formátu JPG. PNG používejte jen v případě, pokud potřebujete využít transparentní (tedy průhledné) pozadí. JPG je totiž datově mnohem menší a pro zobrazení na webu dostačující.
Nesmíme zapomenout ani na vektorový formát SVG. Formát SVG je skvělý například na vkládání ikonek, loga či grafů.
Existuje spousta platforem, ve kterých můžete formát obrázku změnit:
- canva.com – skvělá grafická platforma, kde upravíte své obrázky/fotky a můžete si mimo jiné zvolit i v jakém formátu výsledný obrázek bude. Základní verze je zdarma.
- iloveimg.com/convert-to-jpg – skvělý pomocník pro konvertovaní do JPG z různých formátů.
Nově také podporuje WordPress od verze 5.8. formát WebP. Tento moderní formát má mnohem menší datovou velikost než PNG i JPG, je u něj také možné nastavit průhledné pozadí a podporuje animace.
WebP aktuálně podporuje většina prohlížečů – kromě zastaralého Internet Exploreru a starších verzi Safari. Podporu daného prohlížeče můžete zkontrolovat na caniuse.com.
Kde je možné převést obrázky ve formátu jpg na tento formát:
2. Datová velikost
Proč se obloukem vyhnout velké datové velikosti? Velká datová velikost obrázků zpomaluje, resp. zatěžuje celý web a na mobilních zařízeních (mobily, tablety ad.) „požírá“ uživatelům mobilní data. Takový web tedy není uživatelsky příliš přívětivý a navíc vám také zajistí pravděpodobně „záporný bod“ v SEO hodnocení. A určitě nechcete, aby byl váš web zmíněn někde na posledních stránkách Googlu.
Jak je to tedy správně? U naprosté většiny obrázku se vejdete do velikosti 200 kB. Obrázky, které jsou na celé pozadí stránky, by měly mít max 400 kB. Obrázky velikosti 1 MB nebo i několika MB na web nikdy nepatří!
Na kompresi obrázků je opět spousta nástrojů zdarma. Např:
3. Velikost obrázků
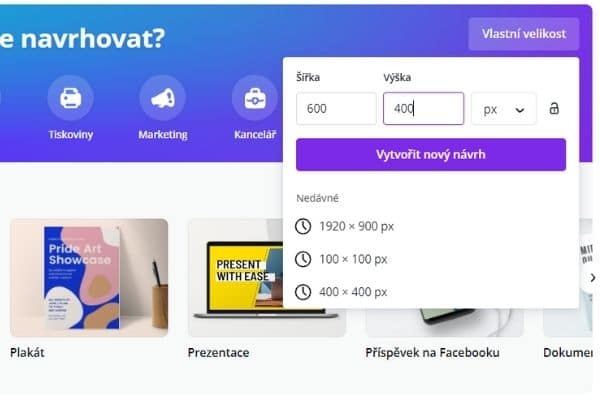
Jaká velikost obrázku je pro web optimální? Důležitá je především šířka. Obrázky velikosti 2500 px či 3000 px na webu opravdu nepotřebujete. Jakou šířku tedy zvolit?
- Obrázek přes celou šířku obrazovky – 1920 px
- obrázek na půlku šířky obrazovky – 960 px
- obrázky na blogu – zde stačí 500 – 800 px
- ikonky – zde stačí 100–200 px
Velikost obrázku můžete opět upravit např. na webu canva.com nebo na Iloveimg.com.
Obrázky můžete optimalizovat také pomoci pluginů na to určených např. Smush nebo ShortPixel. Plugin na optimalizaci obrázku je na webu dobré mít, hlavně pokud na webu edituje, nahrává fotky více lidí.
4. Pojmenování obrázků
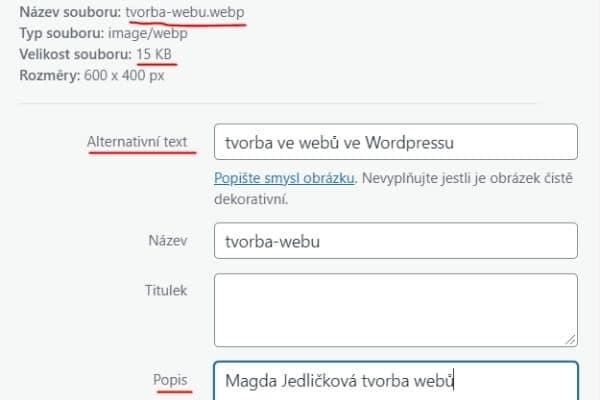
Všechny předchozí kroky včetně pojmenování udělejte před nahráním obrázku na web. Zvolte tedy správný formát, velikost, datovou velikost a nakonec, dříve než obrázek na web nahrajete, jej nezapomeňte správně pojmenovat. Do názvu obrázku nepatří: velká písmena, háčky, čárky, mezery. Proč je tak důležité obrázek správně pojmenovat? Hlavně proto, že:
- Spousta lidí vyhledává na internetu také podle obrázku. Zkuste si do Googlu zadat vaše jméno – zobrazí se vám v sekci obrázky vaše fotografie?
- Pokud budete přehazovat web např. z Miowebu na Elementor či Divi, můžou se vám špatně pojmenované obrázky ztratit „cestou“. Stejně tak se to může stát i při změně hostingu.
Jak je to tedy správně? Třeba takto:
magda-jedlickova-tvorba-webu.jpeg – SPRÁVNĚ
Nezapomínejte na ALT text a popis!
U obrázku nezapomínejte ani na ALT text a popis. Zde se již můžete trošku rozepsat a použít diakritiku. Tyhle popisy jsou opět důležité pro vaše SEO, jelikož Google hledá nejen podle názvu obrázku, ale také podle ALT textu.
A to je vše. Není toho mnoho, co stačí dodržovat…
Přeji vám, ať jsou vaše obrázky na webu zveřejněny správně a ať se zákazníkům u vás na webu líbí.
Stavím plnohodnotné weby, který budete milovat vy, vaši zákazníci i vyhledávače. Web vytvořím na WordPressu na prémiové šabloně DIVI nebo v ELEMENTORU.







Osobne mi pre optimalizáciu obrázkov priamo vo WP najviac vyhovuje plugin TinyPNG, prípadne Imagify.