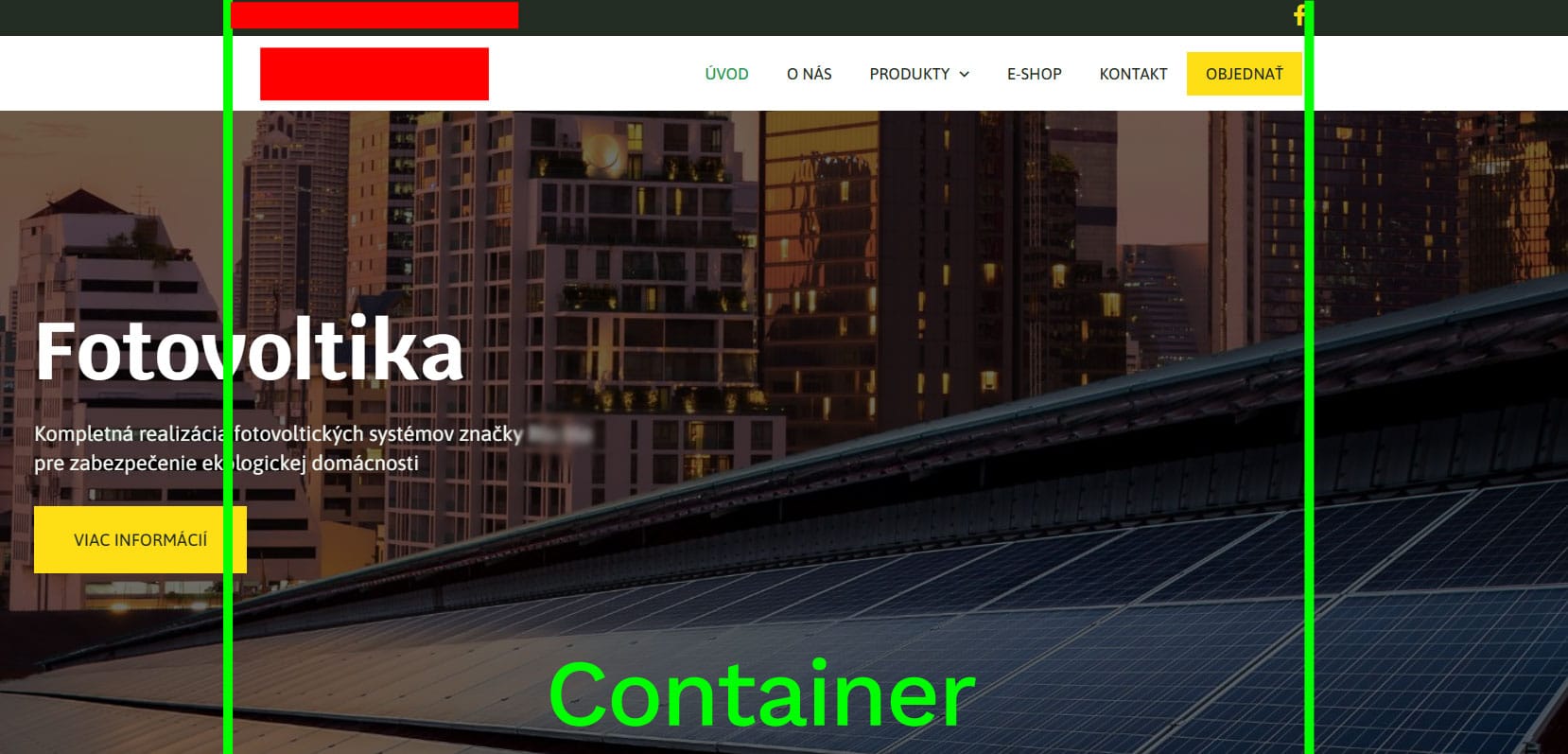
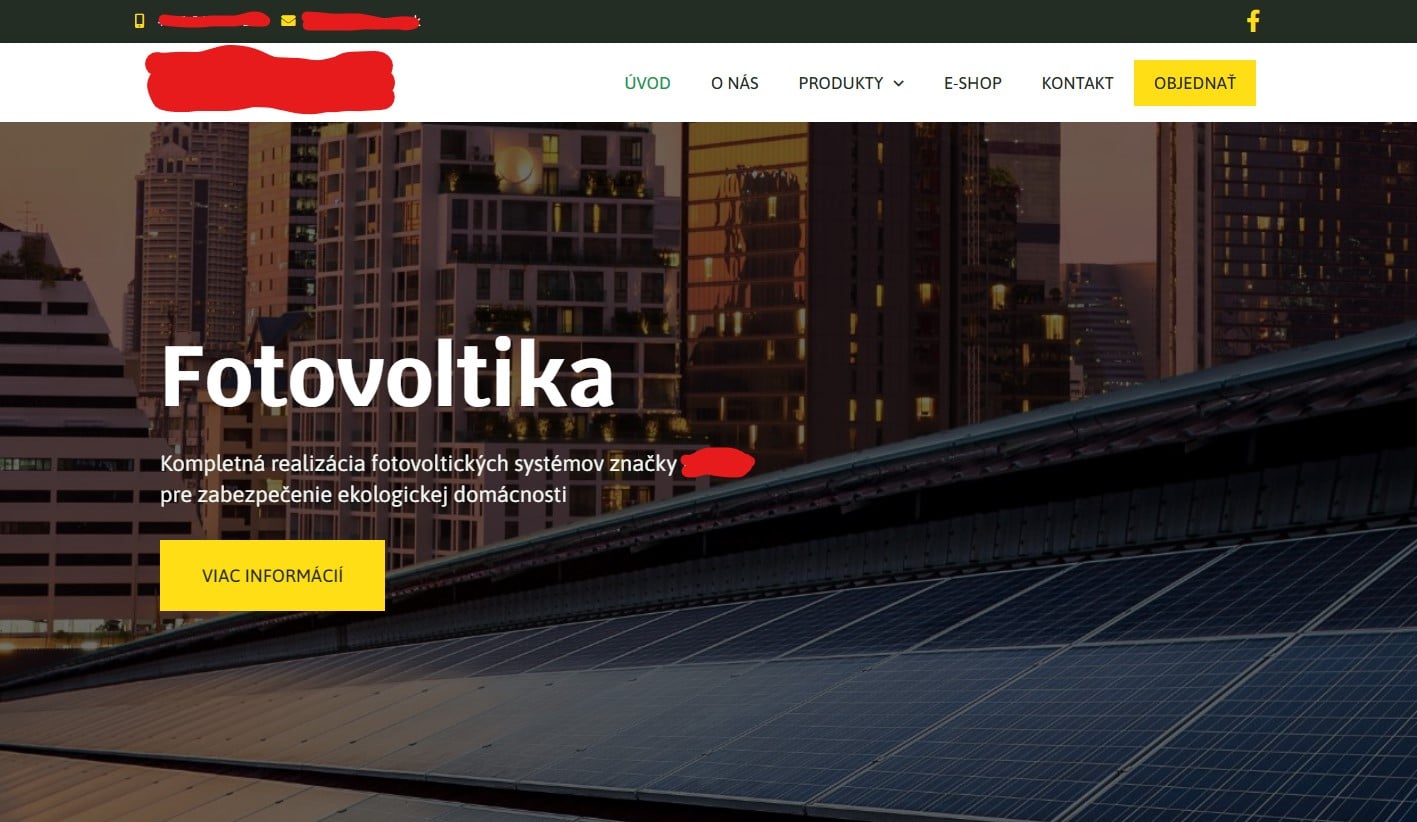
Pri používaní Elementor Slidera som narazil na jednu malú, ale o to horšiu chybičku. Pri zobrazení Slidera na celú šírku, sa nedá v texte jednotlivých slidov nastaviť dodržiavanie fixnej šírky obsahu hlavného containera. Výsledok teda môže vyzerať napr. takto:

Zelenou som vyznačil hranice containera, teda hlavného „stĺpca“, v ktorom sa nachádza obsah celej webovej stránky. Bohužiaľ, obsah slidu sa nedá zarovnať tak, aby začínal na začiatku containera. Budeme chcieť teda celý obsah posunúť napravo, do vnútra containera. To dosiahneme pomocou jednoduchého vlastného CSS kódu.
Poďme na to
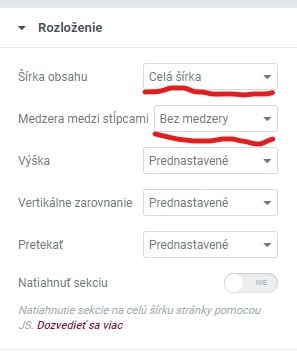
Ako prvé vložíme nový riadok, ktorému nastavíme šírku obsahu na „celá šírka“ a medzeru medzi stĺpcami na „bez medzery“.

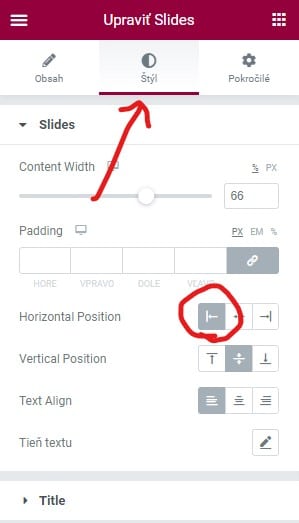
Do vnútra tohto riadku vložíme nový element -> „Slides“. Nastavíme pozadie a text. Pre ilustračné účely som použil len jeden slide. V sekcií „Style“ nastavíme zarovnanie naľavo (Horizontal position). Tým dosiahneme to, čo vidieť na prvom obrázku.

Vloženie do containera
Teraz potrebujeme urobiť dve veci. Zistiť šírku containera a vložiť obsah slidu do danej šírky.
Ak ste nemenili základné nastavenia Elementoru, každá stránka v Elementore bude mať container nastavený na šírku 1140px. Tým pádom môžete smelo prejsť priamo na druhý krok. Ak ste nastavenia menili, tak v globálnych nastaveniach Elementora -> Rozloženie vidíte zadanú hodnotu. Tú potom použijete namiesto hodnoty 1140px.
Pre vloženie obsahu do šírky containera použijeme jednoduchý CSS kód. Odporúčam ho pridať priamo na element Slides. V taboch klikneme na sekciu „Pokročilé“ (Advanced) a celkom dole máme možnosť pridať vlastný CSS kód. Keďže sme vnútri Elementora, môžeme použiť magický selektor „selector“. Presný názov triedy, ktorú ideme upraviť je „swiper-slide-inner“.
@media screen and (min-width: 1025px) {
selector .swiper-slide-inner {
width: 1140px;
max-width: 100%;
padding: 25px;
}}
Ide o veľmi jednoduché CSS, ktoré pomocou media queries obmedzíme na použitie na displayoch väčších ako 1025px na šírku (teda počítače). Sekcií nastavíme šírku 1140px, ale pomocou max-width vlastnosti ju obmedzíme na 100% v prípade, že display je menší ako 1140px. Nastavíme 25px padding, aby sme zabezpečili, že text nebude „nalepený“ na hornú, ani dolnú časť obrazovky, ak by bol dlhší. No a na záver výsledok

Programovaniu webových stránok sa venujem od roku 2006. Pracoval som vo viacerých menších, aj väčších firmách, vždy na pozícií developera. Viem programovať v PHP a poslednú dobu sa venujem výlučne menším a stredne veľkým projektom vo WordPresse.