Vytvárate web stránky v obľúbenom page builderi Elementor? Radi by ste si vašu prácu zjednodušili, aby ste mohli pracovať rýchlejšie? Vďaka tipom v tomto návode zistíte ako na to.
1. Používajte klávesové skratky
Niektoré činnosti je jednoduchšie a najmä rýchlejšie spraviť na klávesnici stlačením kombinácie kláves, ako klikaním myšou, tak prečo to nevyužiť? Ja osobne najčastejšie v Elementore používam tieto skratky:
| Akcia | Skratka |
| Vložiť štýl | CTRL + SHIFT + V |
| Duplikovať (sekciu, stĺpec, element…) | CTRL + D |
| Vyhľadávač | CTRL + E |
| Zobraziť / Skryť panel (zapnutie / vypnutie náhľadu) | CTRL + P |
| Responzívny mód | CTRL + SHIFT + M |
Zoznam všetkých dostupných klávesových skratiek získate stlačením CTRL + ?
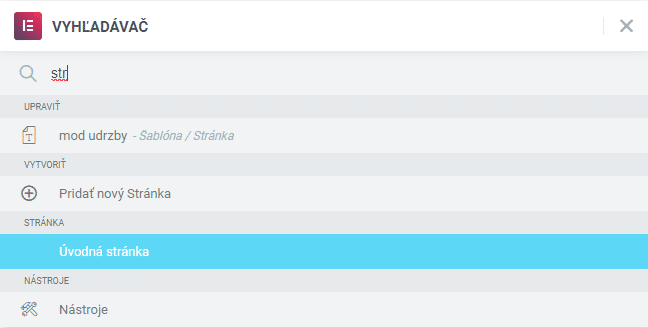
2. Používajte vyhľadávač
Poznáte to. Upravujete nejakú stránku a chcete začať upravovať nejakú inú. Štandardným postupom musíte ukončiť Elementor, ísť vo WordPress do zoznamu stránok, vyhľadať tú, čo chcete upravovať a otvoriť ju v Elementor.
Prečo tak zložito? Existuje podstatne jednoduchšia cesta. Stačí stlačiť klávesovú skratku CTRL + E a napísať názov stránky, ktorú chcete editovať. Následne už len v zozname výsledkov hľadania na ňu kliknite a hotovo, môžte ju upravovať. Obdobne viete vyhľadať aj čokoľvek iné, napr. pridať novú stránku.

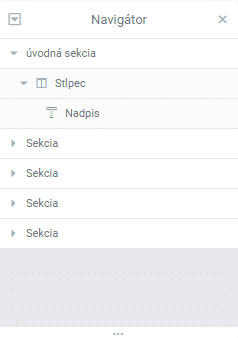
3. Pracujte s Navigátorom

Navigátor si viete zobraziť v bočnom paneli kliknutím úplne dole na druhú ikonu zľava, prípadne stlačte CTRL + I. 
4. Používajte globálne farby a fonty
Prípadnú zmenu farby/fontu na nejakom prvku tak zmeníte len na jednom mieste a zmena sa automaticky prejaví na celom webe. Nebudete preto musieť prechádzať stránku za stránkou a meniť to všetko ručne „na tisíc miestach“.
5. Zapnite si možnosť rýchlych úprav
Štandardne pri práci s objektami v Elementor, keď ich chcete napr. duplikovať, alebo vymazať, musíte na ne kliknúť pravým tlačidlom a požadovanú funkciu si vybrať z kontextovej ponuky. Keď však v bočnom paneli kliknete na „hamburger“ (ikona troch čiar vľavo hore) a v časti Predvoľby používateľa zapnete Editing handles, budete môcť časté úkony vyberať z ponuky hneď ako ukážete myšou na ikony sekcie, stĺpca alebo editácie elementu, takže nebudete musieť používať pravé tlačidlo myše, čím „ušetríte“ pár kliknutí myšou. 
(TIP: postup aktivácie funkcionality)
6. Kopírujte štýly
Predstavte si, že máte vytvorenú sekciu s tromi stĺpcami. Na prvom z nich zmeníte vzhľad, nastavíte mu nový štýl. Teraz chcete, aby úplne rovnako vyzerali aj zvyšné dva stĺpce. Budete opäť robiť tie isté úpravy ako na prvom stĺpci? Jasné, že nie. Rovnaký štýl ostatných stĺpcov, bez zmeny ich obsahu nastavíte takto:
- Kliknite pravým tlačidlom na ikonu prvého, už upraveného stĺpca a zvoľte možnosť Kopírovať.
- Kliknite pravým tlačidlom na ikonu druhého stĺpca a zvoľte Vložiť štýl. Tým skopírujete len vzhľad, ale obsah ostane zachovaný.
Obdobne to viete spraviť aj pri elementoch, alebo sekciách.
Poznáte ďalšie zaujímavé tipy na zjednodušenie práce s Elementorom? Napíšte ich do komentára. Rád sa nechám inšpirovať, aby som ich mohol doplniť do tohto článku.





Skratka Ctrl+E je super, doteraz som sa stále vracal do wordpressu, keď som chcel upravovať iný článok/stránku. Ďakujem za tip.
Díky za tip, o Ctrl+E jsem nevěděl a „rostl jsem“ při každé změně stránky návratem do WP.