Transparent (alebo „Naked“) header (transparentná hlavička) je relatívne často žiadaný prvok na webovej stránke. Človek by čakal, že tak banálnu a žiadanú vec bude mať v sebe Elementor nejakým spôsobom zakomponovanú, ale opak je pravdou. Existuje niekoľko spôsobov, ako urobiť transparentnú hlavičku v Elementore, avšak nie všetky sú jednoduché. Ako najsprávnejšie riešenie mi prišlo to, ktoré uvádzam v tomto krátkom návode.
Čo ideme robiť
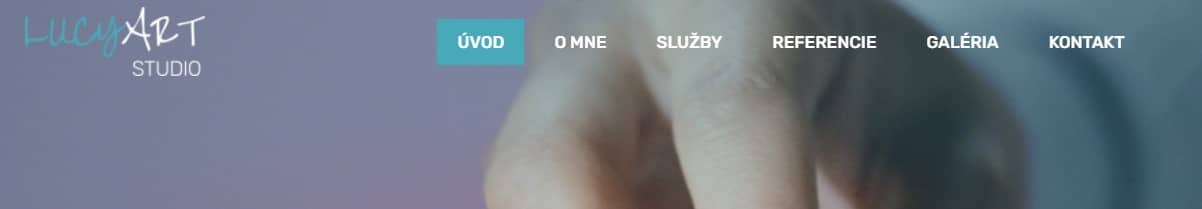
V prvom rade si ujasníme, čo ideme robiť a ako sa táto hlavička bude správať. V podstate ide o klasickú hlavičku, ktorá nemá pozadie a poza ňu presahuje obsah stránky, ktorý sa v prípade bežných hlavičiek nachádza až pod hlavičkou. Budeme chcieť zabezpečiť, aby hlavička ostala viditeľná aj pri scrollovaní stránky. Keďže na nižších miestach stránky by cez jej transparentné pozadie presvital obsah, ktorý by sa graficky bil napr. s položkami menu, potrebujeme zabezpečiť,F aby pri scrollovaní mala hlavička farebné pozadie. Vyzerať to bude napríklad takto.

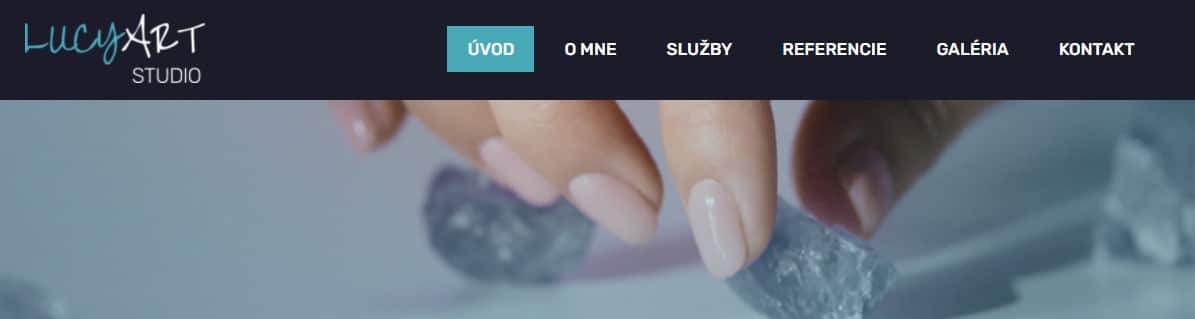
Vidíme, že pod hlavičkou nám presvitá obsah stránky, teda ilustračné video. Po scrolle budeme chcieť takéto zobrazenie.

Na strane Elementora
Na strane Elementora potrebujeme zabezpečiť, aby hlavička zostala stále viditeľná. Je síce pravda, že sa na to dá použiť vstavaná funkcionalita Elementora, my ju však tentokrát nepoužijeme. V nastavení riadku (sekcie) -> Pokročilé -> Pohybové efekty vlastnosť sticky necháme None.

Ak by sme použili sticky -> Top, naoko by sme síce dostali, čo potrebujeme, ale museli by sme následne nastaviť na obsah pod hlavičkou margin-top na nejakú mínusovú hodnotu, čo nie je najšťastnejšie riešenie. Inak by obsah začínal až pod hlavičkou, ale my ho chceme za hlavičkou. Žiadanú funkcionalitu teda dosiahneme vlastným CSS kódom, ktorý vložíme v nastavení riadku (sekcie) -> Pokročilé -> Vlastné CSS. Ako CSS selektor použijeme kúzelné slovo selector a nastavíme mu pozíciu nie na sticky, ale na fixed a nastavíme 100% šírku, aby sme zabezpečili, že hlavička bude dosahovať na celú šírku stránky. Vlastnosť transition zabezpečí, že prechod medzi farebným a priehľadným pozadím nebude nárazový, ale plynulý. All určuje, že prechod sa má týkať všetkých vlastnosti, ktoré sa zmenia. Pokojne by sme tam mohli napísať napr. transition: background 350ms ease;. 350ms znamená 350 milisekúnd, teda čas, ktorý bude animácia trvať. Môžeme používať aj desatinné čísla, čiže 350ms je to isté ako 0.35s (pozor, používame desatinnú bodku namiesto čiarky). Ease je typ animácie, v tomto prípade ide o lineárnu animáciu.
selector {position: fixed;
transition: all 350ms ease;
width: 100%;
}
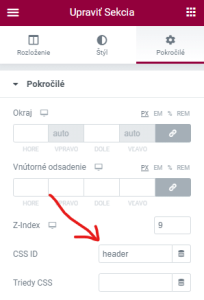
Teraz si môžeme skúsiť scrollovať a uvidíme, že hlavička nám tam zostáva vždy. Len jej pri scrolle potrebujeme nastaviť farbu. Vrátime sa teda v nastavení riadku -> Pokročilé a nastavíme CSS ID, napríklad header. Nezabudneme tiež nastaviť Z-index. Hodnota 9 by mohla stačiť. To zabezpečí, že hlavička sa bude nachádzať vždy navrchu.

Máličko javascriptu
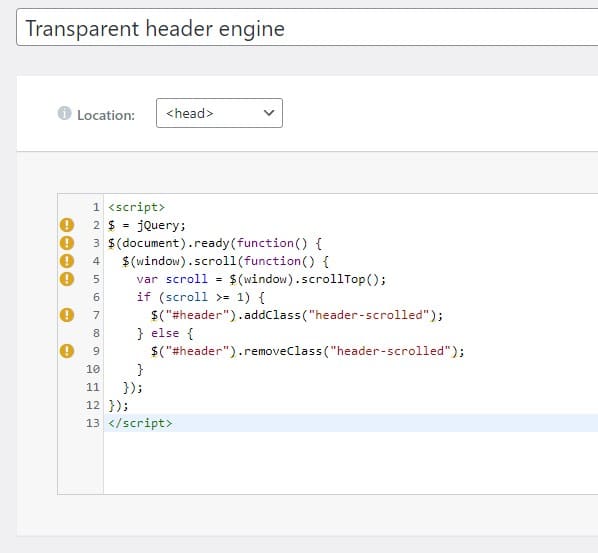
Teraz nastáva chvíľa na trošičku javascriptu. Potrebujeme totiž nejakým spôsobom zistiť, v akom stave je scrolling a sledovať pri každom scrolle jeho zmenu. Na základe toho vieme a potrebujeme zistiť, či sa nachádzame úplne hore na stránke a vtedy pozadie nebude, alebo či sme aspoň o pixel nižšie na stránke, vtedy pridáme pozadie. Tu je kód:
$ = jQuery;
$(document).ready(function() {
$(window).scroll(function() {
var scroll = $(window).scrollTop();
if (scroll >= 1) {
$("#header").addClass("header-scrolled");
} else {
$("#header").removeClass("header-scrolled");
}});
});
O čo sa týmto kódom pokúšame? Ak máme dokument pripravený, sledujeme objekt window (okno prehliadača) a pri scrolle spúšťame našu funkciu. Do premennej scroll nastavíme pomocou jQuery funkcie scrollTop() číslo. Je to vlastne počet pixelov od vrchu stránky. Z toho vyplýva, že ak sme na stránke celkom hore, číslo bude 0, ak sa posunieme nižšie, číslo bude vždy väčšie ako nula. No a potom už len v podmienke jednoducho skontrolujeme, či hodnota je väčšia, alebo rovná 1, čiže jednému pixelu od vrchu stránky, v takom prípade sa nachádzame určite niekde nižšie na stránke. Nášmu elementu #header (CSS ID, čo sme nastavili vyššie) priradíme triedu .header-scrolled. V prípade, že podmienka nie je splnená, scroll sa rovná 0, teda sme celkom hore na stránke a triedu .header-scrolled odstránime.
Tento kód môžeme v novej verzií Elementora jednoducho nakopírovať do Elementor->Vlastný kód->Pridať nový.

Zadáme názov a umiestnenie (Zvolíme Hlavička / Head). Nezabudneme tento kód obaliť do html tagov <script> a </script>, v opačnom prípade nebude fungovať. Vyzerať by to malo asi takto:

Keď teraz klikneme na modré tlačidlo PUBLIKOVAŤ, malo by vyskočiť okno, v ktorom sa pýta, kedy sa má kód spúšťať. Keďže túto funkcionalitu potrebujeme na každej jednej podstránke (lebo všade máme hlavičku), nastavíme Entire site (celá stránka).
V starších verziách Elementora, kde ešte nie je dostupný tento vlastný kód, je potrebné zadať kód do .js súboru child-témy.
Zmena pozadia
Vrátime sa teraz späť do Elementora k našej hlavičke a do jej vlastného CSS, ktoré trošku doplníme na základe vzniknutej triedy.
#header.header-scrolled {
background: var(--e-global-color-accent);
box-shadow: 0 0 10px rgba(0,0,0,0.15);
}
V kóde vlastne nastavíme pozadie a tieň boxu pre hlavičku, za predpokladu, že má triedu .header-scrolled. Tú bude mať len vtedy, pokiaľ sa nachádzame na stránke nižšie, zabezpečuje to vyššie uvedený javascript (alebo teda jeho knižnica – jQuery, aby som bol presný). Ak táto trieda nebude, nebude mať hlavička ani pozadie, ani tieň. Zaujímavosťou môže byť ešte zápis farby prostredníctvom premennej var(–e-global-color-accent); je to vlastne zápis globálnej farby, keď ju zmeníme v globálnych nastaveniach Elementora, automaticky sa zmení aj v hlavičke. Ak by sme použili klasický hexadecimálny zápis, po zmene globálnej farby by sme manuálne museli zmeniť farbu aj tu vo vlastnom CSS. Síce to nie je až taký problém, ale ak takéto lifehacky používame často, tak by mohlo byť celkom problematické nájsť všetky miesta, kde sme napísali hexadecimálne farby.
No a výsledok? Asi takýto
Viete o nejakom lepšom spôsobe? Napíšte do komentára.
Programovaniu webových stránok sa venujem od roku 2006. Pracoval som vo viacerých menších, aj väčších firmách, vždy na pozícií developera. Viem programovať v PHP a poslednú dobu sa venujem výlučne menším a stredne veľkým projektom vo WordPresse.