Pop-up, inými slovami vyskakovacie okno, je dnes častou súčasťou webových stránok. Jeho úlohou je upozorniť užívateľa na nejakú dôležitú udalosť, nasmerovať jeho pozornosť smerom, ktorým chceme. V kruhoch odbornejšej verejnosti sa môžeme stretnúť aj s názvom „modal“. Nepresne niektorí užívatelia tieto vyskakovacie okná označujú aj názvom „lightbox“. V skutočnosti je však lightbox javascriptová knižnica na zobrazovanie obrázkových galérií, ktorá sa otvára vo vyskakovacom okne, nie vyskakovacie okno samotné.
Pop-upy vo WordPresse
Štandardne nie je možné vo WordPresse urobiť pop-up. Existuje však kvantum pluginov, ktoré nám ho vedia zabezpečiť. Najznámejšie sú asi Popup Maker, Popup Builder a Popup anything.
Lepšie témy a takmer všetky buildre majú možnosť vytvoriť pop-up priamo v sebe. Aj Elementor Pro ukrýva v sebe možnosť vytvorenia kvalitných pop-upo okien. Jeho nastavenia a možnosti sú pritom až neuveriteľne široké. Poďme si teda ukázať, ako na to.
Vytvorenie pop-upu v Elementore

Z pohľadu Elementora je pop-up vlastne len ďalšia šablóna, ktorá ma špecifické nastavenie zobrazovania, ale k tomu sa dostaneme.
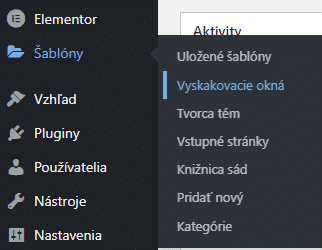
Po kliknutí na tlačidlo nám vyskočí tabuľka, kde zadáme meno. Dôležité je, aby Typ šablóny bol vybraný ako „Popup“. Klikneme na tlačidlo „Vytvoriť šablónu“, čím sa dostaneme do Elementora.
Poznámka: Ak používate nového Tvorcu tém, Elementor sa načíta hneď po kliknutí na tlačidlo „Pridať“. Názov nepíšete, vygeneruje sa automaticky, takže potom si názov musíte upraviť už priamo v Elementore.
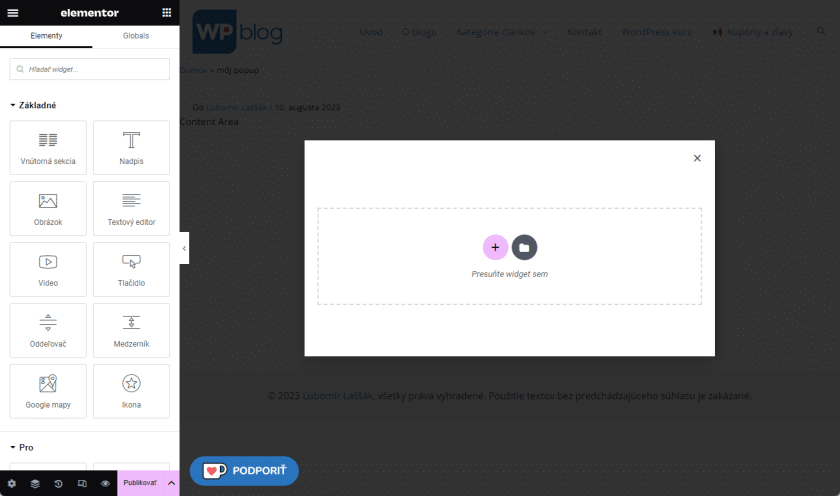
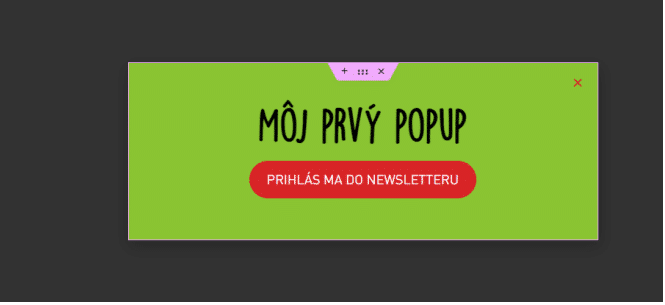
Práca s pop-up je navlas rovnaká ako v prípade ostatných Elementorových stránok, šablón, či článkov, rozdiel je v tom, že vám Elementor zobrazí už „vyskočené“ okno, do ktorého tvoríme obsah:
Hlavné nastavenia pop-upu sa robia kliknutím na ozubené koliesko celkom vľavo dole. Máme tu nastavenia, štýl a pokročilé. Navonok sa teda tieto nastavenia pop-upu tvária akoby šlo o obyčajný element (napr. blok textu). Práve tu vieme nastaviť základné aspekty pop-upu.
Karta nastavenia: V rozložení nastavíme základné vlastnosti pop-upu. Šírka, výška, pozícia sú asi jasné. Overlay je farebné „zatemnenie“ pozadia. Close button zas zobrazí alebo skryje krížik, ktorým užívateľ pop-up zatvorí. Vstupná a výstupná animácia nám dokáže príchod a odchod okna zanimovať (napr. priletí zo spodu).
Vo všeobecných nastaveniach prakticky riešime len názov pop-upu, ktorý si nastavíme tak, aby sme vedeli, čo daný pop-up zobrazuje (v praxi potom môže byť na stránke napr. 10 pop-upov a 10 šablón a keď sa každá bude volať Elementor-item-#1234, tak sa v tom človek nevyzná). Pokiaľ používate staré zobrazenie Tvorcu tém, bude tam názov už vyplnený podľa toho, čo ste zadali pri vytváraní pop-upovej šablóny.
V Preview settings si klasicky vieme nastaviť nejaký článok, ak to potrebujeme kvôli dynamickým dátam.
Karta štýl: Nastavenie pozadia, zaoblenie rohov, tieň a podobné nastavenia sú nám známe z Elementora.
V Overlay nastavíme farbu farebného prekrytia alebo kľudne aj obrázok. Pokiaľ sme Overlay vypli, toto nastavenie tu nebude.
V Close button nastavujeme tlačidlo na zatvorenie pop-upu.
To by bolo z tejto sekcie asi všetko. Klikneme vľavo hore na 9 bodiek, čím sa nám ukáže zoznam elementov a už len tvoríme ako v klasickom Elementore pri tvorbe stránok.
Môžeme pri tom používať všetky dostupné elementy. Potrebujete vložiť formulár na newsletter, oznámiť dovolenku na e-shope, preposlať užívateľ na nejaký akciový produkt? Nie je problém. Je to len na vás. Tlačidlá, formuláre, počítadla, obrázky, video, čokoľvek je možné použiť.
Taktiež pracujeme s responzívnym módom a navigátorom (ak je to potrebné) ako obvykle. Keď máme náš pop-up hotový, prišiel čas ho publikovať.
Publikácia pop-up
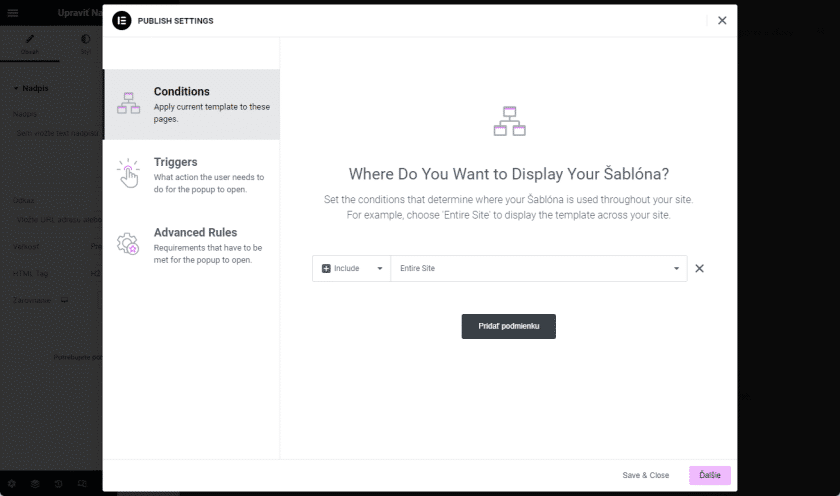
Conditions
Po kliknutí na tlačidlo „Publikovať“ na nás však vyskočí divná tabuľka: Display conditions (podmienky zobrazenia). A práve v týchto podmienkach tkvie veľká sila Elementorových pop-upov. Pokiaľ ste už robili šablóny napr. pre Single, post archive, product a pod. určite budete poznať aspoň prvú kartu, kde nastavujeme podmienky pre Include (zahrnúť) a exclude (vylúčiť). Vieme si tam povyberať typické stránky, typy stránok, článkov, zahrnúť pop-up iba do jednej stránky, kategórie, značky a podobne. Klasikou bude asi „Entire page“, čiže pop-up sa bude zobrazovať na celej stránke, aj vtedy, ak na ňu niekto príde z iného zdroja a nepríde na úvodnú stránku ale na ľubovoľnú podstránku.
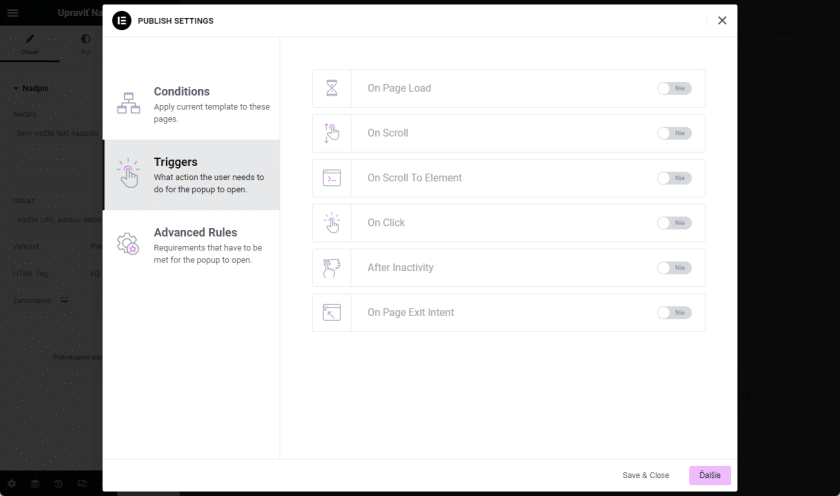
Triggers
Na karte Triggers (spúšťače) nastavujeme kedy a za akých okolností sa má pop-up spustiť.
On Page Load: Pri načítaní stránky. Aktivovaním filtra môžeme ešte nastaviť oneskorenie v sekundách.
On Scroll: Pri scrollovaní myšou. Môžeme nastaviť, či pôjde o scroll nadol, alebo nahor a o koľko percent monitora musí užívateľ scrollovať, aby sa pop-up spustil.
On Scroll To Element: Môžeme nastaviť element, ku ktorému keď sa užívateľ doscrolluje, tak sa spustí pop-up. Element nastavíme prostredníctvom nami špecifikovanej css triedy.
On Click: Pop-up sa spustí po kliknutí myšou. Môžeme dokonca nastaviť odskok, napr. 4 znamená, že až pri štvrtom kliku užívateľa na stránke sa spustí pop-up.
After inactivity: Pop-up spustíme aj pri neaktivite užívateľa (nescrolluje, nekliká). Nastavíme pritom čas v sekundách, kedy sa tak má stať.
On Page Exit Intent: Pop-up sa spustí pri pokuse užívateľa o odchod zo stránky. Najčastejšie, keď sa myšou dostane do pravej hornej časti monitora, kde sa zatvára okno prehliadača alebo karta, na ktorej je web. Javascriptom to vieme rozpoznať a spustiť pop-up.
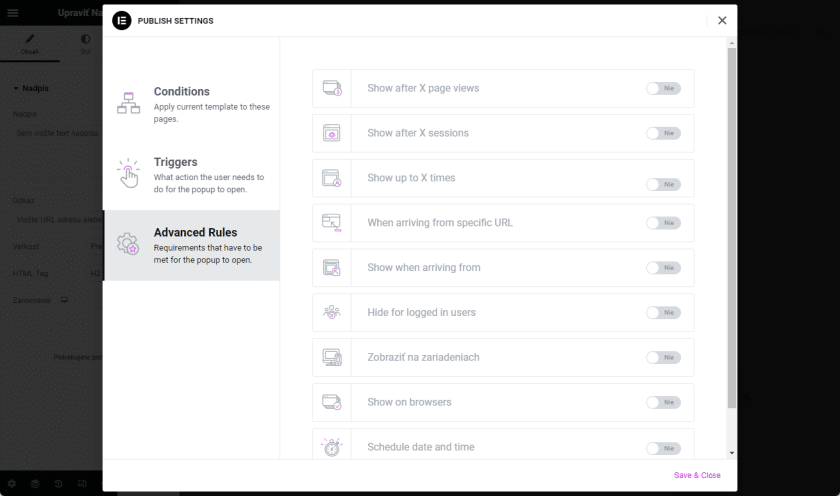
Advanced Rules
Karta Advanced Rules (Pokročilé pravidlá) nám dovoľuje ešte viac upraviť spúšťanie a správanie pop-upov.
Show after X page views: Nastavíme, že pop-up sa nemá zobraziť hneď, ale až po x zobrazeniach stránky. Napríklad pri refreshi, alebo pri klikaní na podstránky. Ak je tam 3, užívateľ sa musí dostať na tretiu podstránku (alebo 3 krát refreshnuť web), aby mu pop-up vyskočil.
Show after X sessions: Niečo podobné ako vyššie, za session je pokladaný čas od príchodu užívateľa na web, až po jeho odchod (a ešte pár minút po tom, závisí od servera). Na rozdiel od page views, sessions sa ukladajú do cookies, takže web si pamätá, keď užívateľ príde na web aj o týždeň a zobrazí mu pop-up.
Show up to X times: Veľmi dôležité nastavenie, ktoré zabraňuje ustavičnému zobrazovaniu toho istého pop-upu. Nastavíme 1, aby užívateľ videl pop-up iba raz. Následne nastavíme časovú jednotku (session, deň, týždeň, mesiac), čiže zobrazenie pop-upu po uplynutí nastaveného času sa bude opakovať. No a napokon nastavíme count – či sa za zobrazenie pop-upu bude považovať to, že pop-up vyskočí (on open), alebo až vtedy, ak ho užívateľ zavrie (on close).
When arriving from specific URL: Keď užívateľ príde zo špecifickej adresy, môžeme mu ukázať pop-up. Nastavujeme, či sa má vtedy pop-up zobraziť, skryť, alebo môžeme nastaviť jeho správanie prostredníctvom „Regex“ (regulárnych výrazov), to už však vyžaduje trošku vyššie programátorské schopnosti.
Show when arriving from: Nastavíme zobrazenie, ak užívateľ prichádza z
- Search Engines: čiže z vyhľadávačov, ako google, yandex, bing, seznam
- External links: z externého zdroja, čiže z inej stránky, ktorá linkuje na vašu
- Internal links: z vlastnej stránky
Hide for logged in users: Skryjeme pop-up pre prihlásených užívateľov. Veľmi vhodné, ak napr. daný pop-up nabáda na registráciu na vašom webe. V takom prípade by zobrazovanie tohto pop-upu bolo pre už zaregistrovaných a prihlásených užívateľov otravné. V prípade Custom vieme špecifikovať špeciálne role užívateľov, ktorým sa pop-up nemá zobrazovať. Vhodné pre využitie v akýchkoľvek členských systémoch.
Zobraziť na zariadeniach: Klasika. Vyberiem, či sa pop-up má zobrazovať všade alebo len na jednom, či dvoch z desktopu, tabletu a mobilu.
Show on browsers: Dokonca môžeme zobraziť pop-up iba užívateľom, ktorý web vidia na jednom, alebo niekoľkých z piatich majoritných prehliadačoch (Internet Explorer, Chrome, Edge, Firefox a Safari)
Schedule date and time: Napokon vieme si naplánovať zobrazovanie pop-upu na presný dátum a čas „od – do“. Nastavujeme pritom časovú zónu, či sa má pop-up riadiť časovou zónou stránky alebo užívateľa (napr. užívateľ z Japonska má iný čas a dátum ako slovenská webstránka).
Manuálne spustenie pop-upu

Využitie v praxi
Ako sme si už uviedli vyššie, pop-upy sú dnes často sa vyskytujúcim elementom na množstve webových stránok. Ich úlohou je zamerať pozornosť užívateľa na to, čo chceme. V praxi sa pop-upy najčastejšie využívaju ako
- Rýchle a dôležité oznámenia (oznámenie o dovolenke, zatvorení prevádzky a pod.)
- Distribúciu zliav a zľavových kódov, príležitostné a sezónne akcie (napr. letný výpredaj, black Friday a pod.)
- Zbieranie e-mailových adries za účelom newsletteru (súčasťou pop-upu môže byť aj formulár)
- Akékoľvek grafické pohnútky, napr. otváranie kontaktného formulára v pop-upe namiesto klasickej podstránky, alebo vytvorenie členov tímu do pop-upu
- Udržanie užívateľa na stránke, kde ho chceme mať a napriek tomu mu ponúknuť iný obsah (napr. v pokladni na e-shope chceme, aby tam zákazník ostal a nákup si nerozmyslel, preto mu obchodné podmienky, na ktoré klikne, otvoríme v pop-upe namiesto toho, aby sme ho dostali preč zo stránky pokladne na podstránku VOP)









Dobrý deň, je možné nejaký spôsobom spustiť pop-up okno po tom, čo používateľ webu odošle kontaktný formulár? Prípadne, viete mi prosím poradiť, ktorý kontaktný formulár umožňuje presmerovať používateľa na inú stránku („ďakovnú“), po tom, čo odošle kontaktný formulár? (žiadosť klienta).
Ďakujem. 🙂
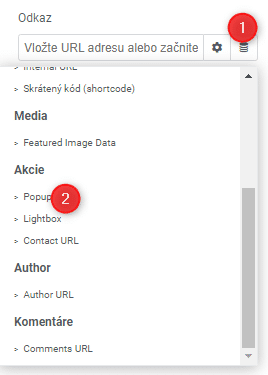
Dobrý deň. Toto všetko vie spraviť formulár aj v Elementore. V jeho nastavení v karte „Akcie po odoslaní“ si viete nastaviť, čo sa má udiať po odoslaní formulára. Jednou z možností je aj „popup“ a „redirect“ (presmerovanie).
ďakujem za TIP, skvelé riešenie. 🙂