Ak naša webová stránka disponuje prihlasovaním užívateľov, je dobré urobiť rozdiel medzi prihláseným a neprihláseným užívateľom. Často sa stretávame s funkcionalitou, kedy prihlásený užívateľ má na mieste „Prihlásenia“ zobrazené svoje meno, alebo e-mailovú adresu.
No a presne toto si dnes urobíme cez Elementor aj my. Nie je to vôbec zložité.
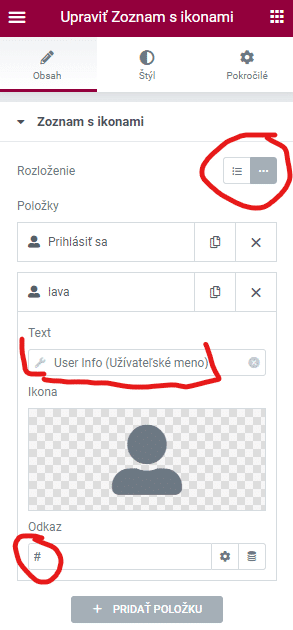
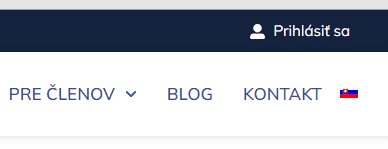
Začneme tým, že niekde v hlavičke si pridáme zoznam s ikonami, do neho pridáme dvakrát rovnakú ikonu (fa-user, fa-key, fa-lock – tieto ikony Fontu Awesome sa zvyknú používať ako prihlasovacie ikony). Ikonky si dáme zobraziť vedľa seba, nie pod sebou. Pri prvej napíšeme „Prihlásenie“, alebo podobné slovo, táto ikona sa bude zobrazovať neprihlásenému užívateľovi a pri druhej ikone vyberieme Dynamické značky. Z nich vyberieme Stránka -> User Info. Pri ďalšom kliku na tento input vyberieme dynamické pole. Na výber máme viacero možnosti, napr. e-mail, Display Name (toto ale nemá nastavené každý), alebo login, čiže prihlasovacie meno. Ja som vybral login.

Nezabudneme nastaviť odkaz na prihlasovaciu stránku, alebo na stránku môjho účtu.
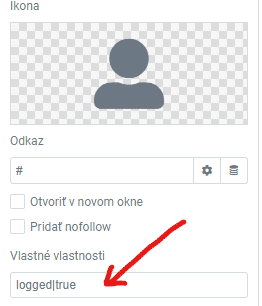
Teraz potrebujeme ešte urobiť jednu vec – nastavíme si pre dané odkazy vlastné vlastnosti. Kliknutím na ozubené koliesko vedľa odkazu sa nám otvoria možnosti odkazu.

Tu si vlastne urobíme rozdiel medzi prihláseným a neprihláseným užívateľom. Ikonu, pri ktorej je napísané „Prihlásenie“ budeme používať pre neprihlásených užívateľov. Tejto ikone teda dáme vlastnosť
logged|false
Vlastnosti sa vždy zadávajú pomocou rovného lomítka, na windowse a slovenskej klávesnici kombináciou kláves ctrl+alt+w.
K druhej ikone, k tej, ktorá bude náležať prihlásenému užívateľovi zadáme vlastnosť
logged|true
Tieto vlastnosti fungujú tak, že sa vygenerujú do výsledného HTML kódu ako atribút a vlastnosť. Teda výsledkom tohto nastavenia je v konečnom dôsledku HTML kód, ktorý vyzerá cca takto:
<a href=“#“ class=“css-triedy-generovane-elementorom“ logged=“false“>Prihlásenie</a>
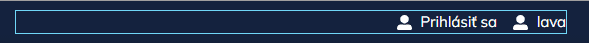
Výsledok zatiaľ takto:

Tieto dve ikony sa teda od seba budú líšiť tým, že jedna bude mať stále logged=false a druhá logged=true. Tento aspekt využijeme pri písaní jednoduchého CSS kódu. Kód je napísaný tak, aby fungoval v rámci samotného Elementu Zoznam s ikonami -> Pokročilé -> Vlastné CSS (celkom dole), v inom súbore vám fungovať nebude (je tam slovo „selector, ktorý označuje aktuálny Element). Prakticky by ale malo stačiť vymazať len slovo selector a kód by mal fungovať tak či tak.
body.logged-in selector a[logged=false] {
display: none;
}body:not(.logged-in) selector a[logged=true] {
display: none;
}
Pri CSSkovom kóde využijeme jednoduchú vlastnosť WordPressu, ktorý každému prihlásenému užívateľovi pridá do elementu <body> triedu „logged-in“. Pokiaľ túto triedu v elemente <body> nájdeme, znamená to, že užívateľ je určite prihlásený a schováme ikonu, ktorej vlastnosť logged je false (to je prvá časť kódu). Pokiaľ túto triedu v <body> nenájdeme, znamená to, že ide o neprihláseného užívateľa a tak ikonu s vlastnosťou logged=true schováme.
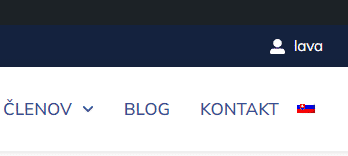
Výsledný efekt?


Poznáte lepší spôsob ako docieliť zobrazovanie mena prihláseného užívateľa? Napíšte do komentára.
Programovaniu webových stránok sa venujem od roku 2006. Pracoval som vo viacerých menších, aj väčších firmách, vždy na pozícií developera. Viem programovať v PHP a poslednú dobu sa venujem výlučne menším a stredne veľkým projektom vo WordPresse.





Pingback: CSS pre začiatočníkov #2 - WPGEEK