V minulom článku sme si povedali, čo ACF a CPT sú, dnes sa s nimi naučíme pracovať. Pomocou dvoch pluginov vieme decentne pracovať s vlastnými poliami a typmi príspevkov. Keďže vlastné polia a vlastné typy príspevkov sú dve rozličné veci, ktoré spolu môžu, ale nemusia súvisieť, budeme sa im v tomto článku venovať osobitne.
Obsah článku
- Vlastné polia a vlastné typy príspevkov – úvod
- Vlastné polia a vlastné typy príspevkov – pluginy
- Vlastné polia a vlastné typy príspevkov – zobrazenie
Vlastné typy príspevkov (Custom post types – CPT)
Začneme CPT, pretože na CPT sa následne môžu viazať vlastné polia. Potrebujeme si nainštalovať plugin s názvom CPT UI. Je zadarmo. Po inštalácií a aktivácií pluginu sa nám v hlavnom bočnom paneli v administrátorskom rozhraní zobrazí položka CPT UI – zvykne byť na poslednom mieste.
Pridanie nového CPT

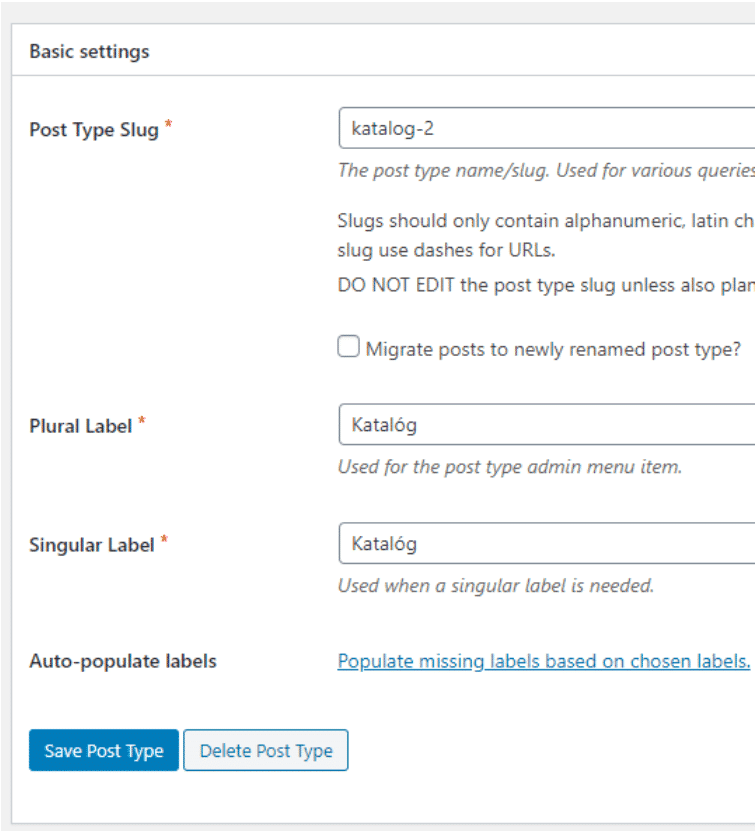
Ja som tvoril katalóg projektov pre drevodomy a tak som si CPT pomenoval “katalog-2”, lebo slug “katalog” sa už na stránke používa. Následne zadáme plural a singular. Keď teraz klikneme na modré tlačidlo “Save Post Type”, CPTčko sa uloží a začne sa zobrazovať v hlavnom bočnom paneli. Bohužiaľ, budeme mať k dispozícií iba “Všetky položky” a “Pridať novú”, pričom texty budú v angličtine.
V CPT UI sa prepneme na druhý tab “Edit Post Types”. Tu je to teraz také trošku neohrabané- máme k dispozícií select, v ktorom si vyberieme CPTčko, s ktorým aktuálne chceme pracovať. Vyberiem si teda “Katalog-2”. Ak sa posunieme nižšie, dostaneme sa na sekciu “Custom labels”, tam si vieme preložiť svoje CPTčko tak, aby sa zobrazovalo vo wp-admine v slovenčine. Krátka ukážka:
Následne v najspodnejšej sekcií máme “settings”, čiže nastavenia daného CPTčka. Tých je tam veľa, najpodstatnejšie sú asi tieto:
Publicly queryable: Určuje, či možno na dané CPT posielať query, teda prakticky, či možno s CPT pracovať v rámci témy, alebo je CPT určené len ako neverejné data, ktoré budú viditeľné len vo wp-admine, nie však na stránke.
Delete with user: Ak by nastala situácia, že by sa vymazal používateľ, ktorý založil dané CPT, či má ostať, alebo sa má vymazať s užívateľom.
Has archive: Určuje, či bude mať CPT link na archív príspevkov, alebo nie
Exclude from search: Či sa má toto CPTčko zobrazovať vo výsledkoch vyhľadávania na stránke
Hierarchical: Či dané CPTčko môže mať rodičovskú stránku, alebo nie
Menu icon: Tu môžeme vybrať, aká ikona sa má zobrazovať vo wp-admine v sidebare, pri danom CPTčku. Používajú sa tu dashicons, treba skopírovať jej presný html kód.Ten vieme zistiť na odkaze, ktorý sa nachádza hneď pri tomto políčku.
Supports: Tu môžeme označiť, čo všetko sa má pri danom CPTčku používať, teda či má mať nadpis, editor na písanie hlavného obsahu, ilustračný obrázok, komenty, či má evidovať autora príspevku, atď.
Taxonomies: Tu vyberieme, či má dané CPTčko mať kategórie, prípadne značky. POZOR, tieto kategórie a značky pochádzajú z wordpress jadra, teda sú spoločné pre všetky typy príspevkov – inými slovami – budete tu mať dostupné kategórie článkov, ako aj ostatných CPTčiek, ak ich máte viac. To vo väčšine prípadov nechceme (lebo ak áno, potom vo väčšine prípadov nemá význam tvoriť CPT, môžeme daný obsah umiestniť medzi články).
Založenie vlastných taxonómií pre CPT
Druhá položka v CPT UI slúži na pridávanie, editovanie a mazanie taxonómií, čo sú vlastne kategórie a značky.
Je to veľmi podobné ako pridávanie samotného CPT, akurát v Basic settings potrebujeme zaškrtnúť, ktorých post types sa má daná taxonómia týkať. To nastavíme v sekcií “attach to post type”. Opäť máme možnosť pridať rozličné preklady (additional labels) pre rozličné možnosti. Na paneli “Settings” je položka “Hierarchical”. Tu vyberte true, ak ide o kategórie a vyberte false, ak ide o značky.
Rozdiel je ten, že hierarchické taxonómie sa budú zobrazovať ako checkboxy a môžete ich hierarchicky usporiadať (napríklad kategória hudba -> podkategórie rock,pop,metal,rap…). Nehierarchické taxonómie sa budú zobrazovať ako značky (tagy), teda ich budete musieť vyhľadať v inpute a vybrať.
Keď sa teraz vrátime do Add/Edit post types, nájdeme celkom dole naše novovytvorené taxonómie. Nezabudnime ich zaškrtnúť, aby sa zobrazovali pri danom type príspevku.
Práca so samostatnými položkami CPT
Keď už teda máme nadefinovaný vlastný typ príspevku a vidíme ho v hlavnom sidebare v admine, nie je nič jednoduchšie, ako začať pridávať príspevky. Postup je navlas rovnaký, ako v prípade článkov. Teda vytvoriť / upraviť článok, pričom dostupné možnosti budú tie, ktoré sme vybrali v nastaveniach CPT v sekcií “Supports”.
V ďalšom článku si ukážeme, ako CPT príspevky zobraziť na stránke.
Vlastné polia (Advanced custom fields – ACF)
WordPress obsahuje už vo svojom jadre vlastné polia, sú však málo prispôsobiteľné a v podstate môžu obsahovať iba text, odporúčam si preto nainštalovať plugin Advanced custom fields. Je to o čosi výkonnejší a prehľadnejší manažér vlastných polí. Free verzia je limitovaná tým, že nie sú dostupné všetky existujúce typy polí, v PRO verzií sú dostupné všetky, napríklad galéria. PRO je samozrejme platená.

Ako je vidieť na priloženom obrázku, vlastné polia môžeme pridávať k príspevkom, k stránkam, k používateľom, alebo dokonca k formulárom. Ich zobrazovanie vieme podmieniť mnohými vlastnosťami, ako je napríklad typ príspevku, či vybraná kategória.
V praktickom živote, ak by sme mali napr. obchod s autodielmi, vedeli by sme to nastaviť tak, aby sa skupina polí “Sviečky do motora” zobrazovala len pre kategóriu “Benzínové vozidlá” (lebo dieslové motory sviečky nemajú). Podmienky môžeme medzi sebou rozlične kombinovať.
V mojom prípade chcem vytvoriť ACF ku katalógu a tak vyberiem Typ príspevku | sa rovná | Katalóg (toto pochádza z CPT UI pluginu, o ktorom sme sa bavili v prvej časti článku).
V sekcií nastavení sa uistíme, že máme skupinu polí aktívnu. Máme možnosť vybrať si umiestnenie ACF, teda hore (ACF budú umiestnené hneď pod nadpisom a trvalým odkazom), normálne (ACF budú umiestnené až pod editorom), alebo strana (ACF budú umiestnené v bočnom paneli, čiže tam kde sa nastavujú kategórie a ilustračný obrázok).
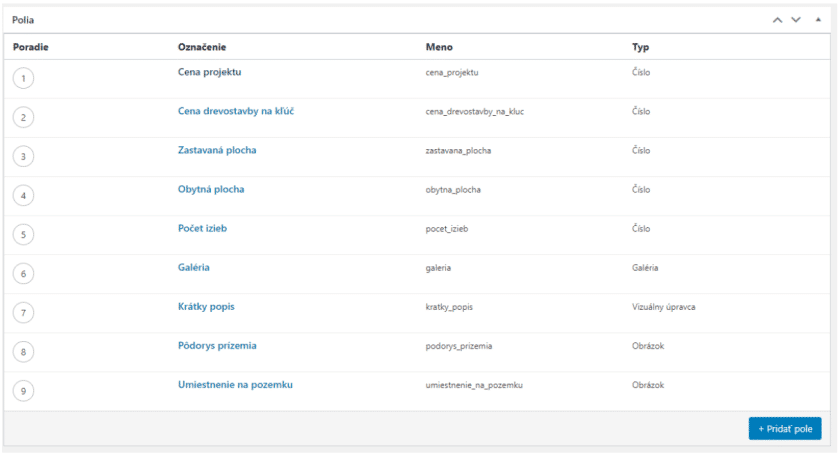
Keď sme urobili tieto nastavenia, je načase začať pridávať vlastné polia do danej skupiny. To robíme kliknutím na modré tlačidlo “Pridať pole”. Tým sa nám vytvorí a otvorí prvé pole, kde nastavíme najmä názov (z neho sa automaticky vygeneruje slug) a potrebné je vybrať typ – teda čo má pole obsahovať, či to má byť text, či číslo, obrázok, alebo čokoľvek iné, čo je k dispozícií. Pre môj katalóg som vytvoril takéto ACF:
Poznámka: Typ ACF s názvom “Vizuálny úpravca” je vlastne klasický wordpressácky editor. Hodí sa to, ak potrebujete mať viacero možnosti formátovať text.
Naše nastavenia uložíme kliknutím na modré tlačidlo “publikovať”, alebo prípadné zmeny na tlačidlo “aktualizovať”.
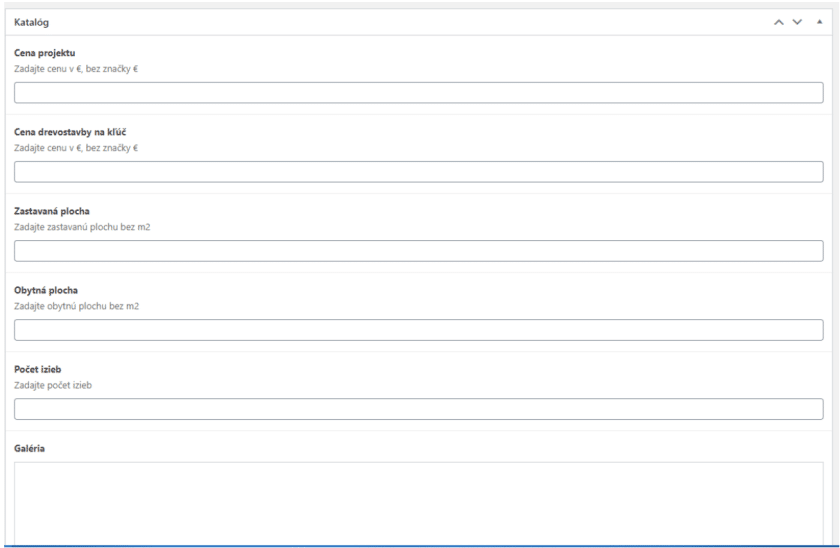
Keď teraz otvoríme daný typ príspevku a klikneme na “Pridať novú položku”, zobrazia sa nám tu tieto ACF a môžeme ich vyplniť.
V budúcom článku si ukážeme ako CPT a ACF zobraziť na stránke. V základe to také jednoduché nie je, preto na ich zobrazenie použijeme Elementor.
Programovaniu webových stránok sa venujem od roku 2006. Pracoval som vo viacerých menších, aj väčších firmách, vždy na pozícií developera. Viem programovať v PHP a poslednú dobu sa venujem výlučne menším a stredne veľkým projektom vo WordPresse.