V tomto príklade si ukážeme, ako pomocou kódu pridať novú záložku s vlastným obsahom do detailu produktu a ako odstrániť predvolenú záložku „Ďalšie informácie“.
Pridanie novej záložky s vlastným obsahom do detailu produktu v WooCommerce
Najprv musíme otvoriť súbor functions.php v našej aktívnej téme (najlepšie v child téme) a pridať nasledujúci kód:
add_filter('woocommerce_product_tabs', 'new_custom_product_tab');
function new_custom_product_tab($tabs){
$doplnkove_info = get_post_meta(get_the_ID(), 'dalsie-informacie', true);
if ($doplnkove_info) {
$tabs['new_custom_tab'] = array(
'title' => __('Ďalšie informácie', 'textdomain'),
'priority' => 50,
'callback' => 'new_custom_tab_content'
);
}return $tabs;
}function new_custom_tab_content()
{$doplnkove_info = get_post_meta(get_the_ID(), 'dalsie-informacie', true);
echo '<p>' . $doplnkove_info . '</p>';
}
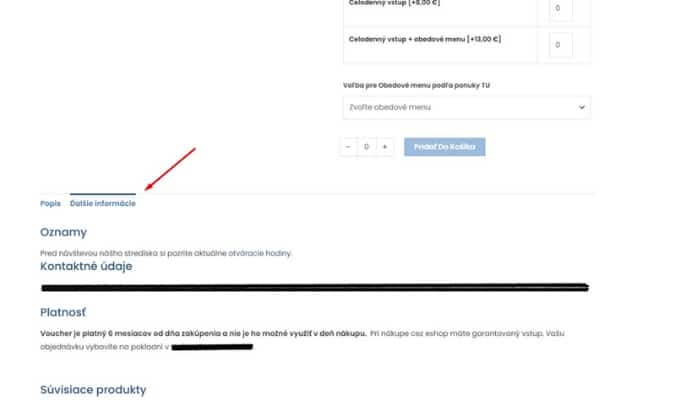
Tento kód pridá novú záložku s názvom „Ďalšie informácie“ do detailu produktu. V tomto príklade predpokladáme, že máme vlastné pole pre doplnkové informácie s názvom „dalsie-informacie“, ktorý máme už vopred vytvorený napr. v plugine ACF alebo inom, o ktorom sa písalo napríklad tu.
Ak chceme zmeniť názov záložky, alebo zmeniť prioritu, môžeme upraviť hodnoty v poli tabs. Napríklad, ak chceme zmeniť názov záložky na „Informácie o produktoch“, zmeníme ‚title‘ na ‚Informácie o produktoch‘.
Ak chceme odstrániť predvolenú záložku, ktorú detail produktu predvolene zobrazuje „Ďalšie informácie“ z detailu produktu v WooCommerce, môžeme použiť nasledujúci kód:
/*** Remove DALSIE INFORMACIE TAB*/add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );
function woo_remove_product_tabs( $tabs ) {
unset( $tabs['additional_information'] ); // Odstrániť záložku "Ďalšie informácie"
return $tabs;
}
Zhrnutie
Pridanie vlastnej záložky s vlastným obsahom do detailu produktu v WooCommerce je veľmi jednoduché pomocou kódu. Tento prístup umožňuje prispôsobiť detaily produktu a pridať doplnkové informácie, ktoré by inak nemohli byť zahrnuté v predvolených záložkách.
Okrem toho sme tiež ukázali, ako odstrániť predvolenú záložku „Ďalšie informácie“ z detailu produktu, ak sa rozhodneme použiť vlastnú záložku. Použitie týchto kódov nám umožňuje prispôsobiť detaily produktu a vytvoriť profesionálny a plne funkčný online obchod pomocou WooCommerce.
Som frontend developer a webový vývojár so záujmom o WordPress a WooCommerce. Mám skúsenosti s vytváraním eshopov a v poslednej dobe sa zameriavam na moderné technológie, ako sú React. Svojimi schopnosťami sa snažím pomáhať klientom zlepšovať ich webové stránky a aplikácie. Verím, že moje skúsenosti mi umožňujú ponúkať kvalitné a efektívne riešenia.





Zdravim, taketo vlastne zalozky mam uz vo woocommerce prednastavene a mozem si ich jednoducho pridavat alebo odstranovat. je mozne ale takuto vlasntu zalozku upravit hromadne pre vsetky produkty? Dakujem pekne.
Nerozumiem, co myslite tym hromadne upravit danu zalozku. Ak myslite, aby bol ten isty text v danej zalozke na kazdom produkte rovnaky tak na riadku 16 na miesto $doplnkove_info si napiste text aky chcete a bude sa zobrazovat v kazdom produkte.