Jednou z najsilnejších stránok buildera Elementor je práve Tvorca tém (Theme Builder). Tvorca tém nám umožňuje pomocou Elementor Pro vyskladať úplne celú stránku a nastaviť rozloženie prvkov a ich výzor presne tak, ako chceme.
Na rozdiel od hotových tém nie sme teda nútení robiť kompromisy, ani ústupky. Všetko môže byť presne tak, ako chceme a potrebujeme.

TIP: Či chceme používať nové, alebo staré rozhranie, vieme nastaviť v Elementor / Nastavenia / Funkcie. Nájdeme položku s názvom Default to New Theme Builder a nastavíme, či ju chceme vypnutú (budeme používať staré rozhranie), alebo zapnutú (nové rozhranie).
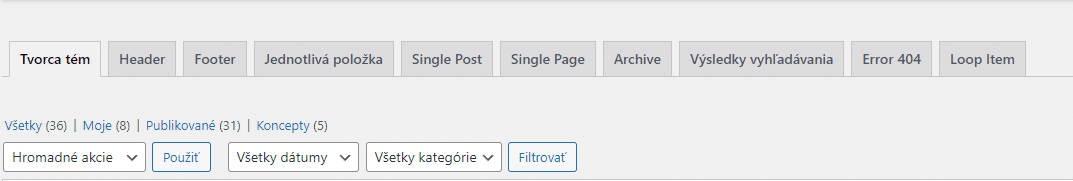
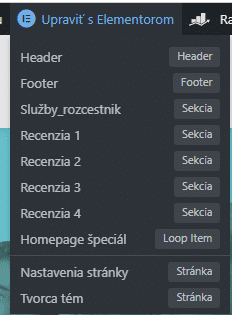
Dôvod, prečo odporúčam staré rozhranie je ten, že je jednoducho lepšie rozložené. Hore sa nám zobrazia karty jednotlivých položiek témy a kliknutím na konkrétnu kartu, zobrazíme šablóny, ktoré sa v danej karte nachádzajú. Máme k dispozícií hneď aj Skrátený kód pre každú existujúcu šablónu. V neposlednom rade je veľkou výhodou aj to, že pri vytváraní novej šablóny ju vieme pomenovať ihneď. Pri použití nového rozhrania názov šablóny nezadávame, ale proste ju hneď vytvoríme a až následne, v prostredí Elementora, ju môžeme premenovať. Človek na to väčšinou zabudne a jeho Tvorca tém potom vyzerá tak, že každá šablóna sa volá Elementor-item-#1234, čiže človek sa v tom stráca. Na viacjazyčných stránkach ešte viac odporúčam použitie starého rozhrania a to z toho dôvodu, že šablóny sú tam uložené a zobrazené v štandardnom zozname, hneď je dostupná vlajka cudzieho jazyka a šablóna sa dá veľmi rýchlo preložiť do ďalších jazykov (pre viacjazyčné weby odporúčam WPML). V novom rozhraní sa jazykové verzie zobrazujú vedľa seba.
Položky Tvorcu tém
Jednotlivé položky sa nachádzajú v kartách a kopírujú štandardné správanie WordPressu a využívajú (prepisujú) šablóny, ktoré v rámci každej WordPress témy môžu existovať. Konkrétne tu máme dostupné:
- Tvorca tém: zobrazí všetky šablóny, ktoré sú súčasťou témy. Vyskakovacie okná, štandardné uložené sekcie a pod. sa tu nezobrazujú, lebo nie sú súčasťou témy.
- Header: Hlavička webovej stránky. V prípade potreby ich môže byť samozrejme viac.
- Footer: Pätička webovej stránky. V prípade potreby ich môže byť tiež viac.
- Jednotlivá položka: Alebo „Single“ zahŕňa všetky jednotlivé príspevky, ktoré používame na našom webe, čiže články, stránky a vlastné typy príspevkov (CPT).
- Single post: podobne ako „Single“, zahŕňa však len Články, resp. vlastné typy príspevkov.
- Single page: podobne ako „Single“, zahŕňa však len stránky.
- Archive: Zahŕňa všetky archívy, čiže zoznamy článkov a vlastných typov príspevkov na základe taxonómií (kategórie, značky, vlastné taxonómie).
- Výsledky vyhľadávania: Použije sa na zobrazenie výsledkov vyhľadávania.
- Error 404: Chybová stránka pri zadaní neexistujúcej adresy.
- Loop item: Možnosť vytvoriť si vlastnú položku a použiť ju v zozname (článkov, vlastných typov príspevkov, produktov a pod.). Super sa to hodí vtedy, ak nám preddefinované zoznamy nevyhovujú (napr. elementy Archive posts, posts, products, alebo archive products).
- Products archive: V prípade, že náš web obsahuje WooCommerce, tu môžeme nastaviť archív (čiže zoznam) produktov.
- Jednoduchý produkt: Je relatívne nešťastný preklad „Single product“. Nastavujeme tu detail jedného produktu. Netreba sa mýliť kvôli prekladu. „Jednoduchý“ v tomto prípade neznamená, že sa jedná len o jednoduchý produkt (a vylučujú sa variabilné, skupinové a združené produkty). Je to chyba prekladu. Single nemalo byť preložené ako „jednoduchý“, ale ako „jeden/jediný“. Táto položka je dostupná tiež len v prípade, že máme na webovej stránke nainštalovaný WooCommerce.
- Ďalšie: V niektorých prípadoch, najmä keď používame externé Elementor doplnky (napr. Happy addons for Elementor, Crocoblock a pod.) sa tu môžu vyskytnúť ešte ďalšie položky a to podľa nastavenia a možností konkrétneho doplnku do Elementora.

Ako vytvoriť šablónu v Elementore
V prvom rade si musíme uvedomiť základnú vec – nie sme limitovaní počtom. Môžeme vytvárať nekonečný počet rovnakých typov šablón, ak je to potrebné. Tým vieme dosiahnuť napr. rozličnú hlavičku pre rôzne podstránky. Alebo aplikovať inú šablónu pre zoznam článkov v kategórií A a inú šablónu pre články v kategórií B. Celé je to len o našej potrebe.
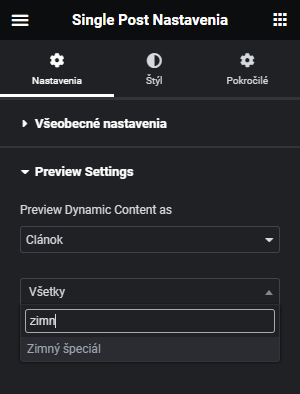
Začneme tým, že si vyberieme v karte položku, ktorú chceme vytvoriť. Asi všetci začínajú hlavičkou stránky. Klikneme teda na header. Pokiaľ nemáme ešte vytvorenú žiadnu šablónu na danej karte, veľké tlačidlo zaiste neujde nášmu zraku. Ak už niečo vytvorené máme, veľké tlačidlo dostupné nebude, ale celkom hore nájdeme možnosť Pridať nový. Kliknutím na nás vyskočí tabuľka. Ak sme na danej karte, budeme mať v prvom selectboxe predvybraný typ šablóny, v ktorom sa aktuálne nachádzame. Do druhého poľa formulára zadáme názov šablóny tak, aby sme vedeli aj o mesiac, čo daná šablóna robí.

Tvorba šablóny
Podľa typu zvolenej šablóny máme celkom hore k dispozícií elementy, ktoré sú príznačné pre danú šablónu. V prípade hlavičky sa teda nejako automaticky predpokladá, že tam bude logo stránky, nejaké menu, breadcrumbs a tieto všetky elementy nám Elementor automaticky ponúkne celkom hore, aby nám to uľahčil. V prípade single článku zas budeme mať k dispozícií nadpis článku, obsah článku, navigáciu na iné články, zoznam podobných článkov a pod.
Je len samozrejmé, že konkrétnu šablónu tvoríme v Elementore tak ako obvykle, drag&dropujeme jednotlivé elementy tak ako chceme a potrebujeme a nastavujeme im vizuál.

Publikácia šablóny
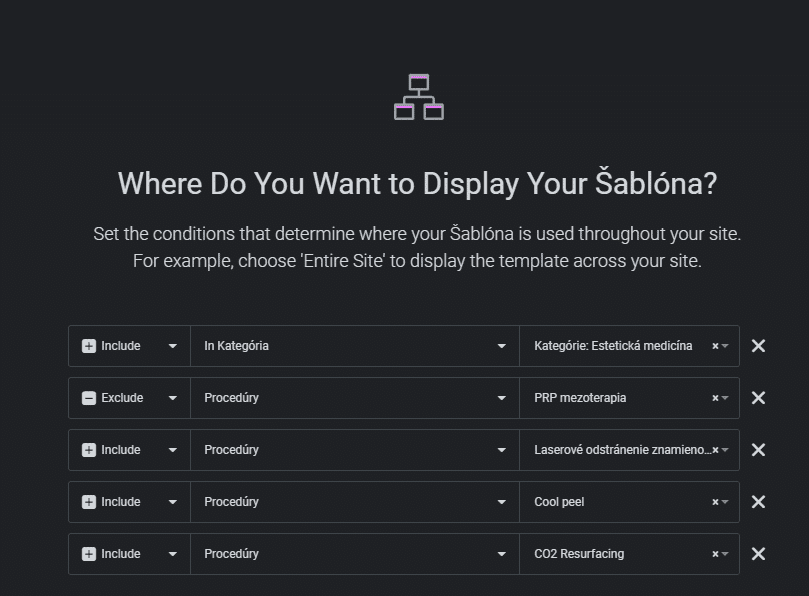
Keď máme šablónu hotovú, nastal čas ju publikovať. Pri prvom pokuse o publikovanie šablóny na nás vyskočí Display conditions tabuľka a to ešte predtým, akoby sme danú šablónu publikovali. Aby Elementor vedel, kedy má danú šablónu spustiť, musíme to v ňom nastaviť. Urobíme to tu.
K dispozícií máme dvojité nastavenie – Include (zahrnúť) a Exclude (vylúčiť). Tiež máme možnosť pridať viaceré podmienky. Budeme musieť teraz zapnúť trošku programátorsko – strojové uvažovanie, aby sme nastavili podmienky zobrazenia tak jednoducho, ako sa to len dá.

Podmienky môžeme nastavovať podľa:
- Entire site: Celá stránka. Super vhodné pre hlavičku a pätičku, ak používame rovnaké šablóny na celej stránke.
- Front Page: Nastaví podmienku pre úvodnú stránku (homepage).
- Článok
- Články: Môžeme vybrať jeden, alebo viacero konkrétnych článkov, kde sa aplikuje podmienka.
- In categories: Vyberieme a vyhľadáme konkrétne kategórie. Podmienka sa aplikuje len na tie články, ktoré sa nachádzajú v danej kategórií. Treba dávať pozor, lebo článok môže byť zaradený vo viacerých kategóriách, podmienky sa budú biť a zvíťazí tá posledná (ak máme dve kategórie A a B a článok je zaradený aj v kategórií A aj v kategórií B, potom sa na článok aplikuje tá šablóna, pri ktorej sme nastavovali podmienky zobrazenia naposledy).
- In Child categories: Podmienka sa aplikuje na podradené kategórie tej kategórie, ktorú sme vybrali.
- In tags: To isté ako v prípade kategórií, ale týka sa to značiek. Tie nie sú hierarchické, takže len jednoducho vyberieme, pri ktorých značkách sa má podmienka aplikovať.
- By author: Napokon môžeme nastaviť podmienku aj na základe autora článku.
- Stránky
- Stránky: Môžeme vybrať konkrétne stránky, pri ktorých sa má aplikovať podmienka.
- By author: Taktiež môžeme aplikovať podmienku na základe autora danej stránky.
- Vlastné typy príspevkov: Ak máme nejaké vlastné typy príspevkov, podmienku vieme na nich aplikovať rovnakým spôsobom ako v prípade článkov. Ak CPT má nejaké vlastné taxonómie, vieme tu aplikovať podmienku na základe vlastných taxonómií. Ak je taxonómia hierarchická (obdoba kategórií v článkoch), budeme mať k dispozícií aj Child of, inak táto možnosť nebude dostupná. Podľa autora CPT ale vieme podmienku nastaviť vždy.
- Media
- Media: Nastavíme podmienku pre zobrazenie multimediálneho obsahu. V praxi sa to takmer nepoužíva, ale je dobre vedieť, že existuje taká možnosť.
- Media by author: Nastavíme podmienku podľa autora, ktorý daný súbor na web nahral.
- Direct child of: Podmienka sa aplikuje na priameho (najbližšieho) potomka príspevku, ktorý vyberieme. Používame pri tom hierarchické radenie nastavené vo WordPresse .
- Any child of: Podobne ako v predchádzajúcom prípade, len podmienka sa aplikuje na akéhokoľvek potomka. Čiže aj vtedy, ak je napr. o hierarchiu nižšie.
- By author: Aplikuje podmienku na základe autora, nič iné (ani typ príspevku) sa neskúma, len autor príspevku.
- 404 page: Aplikuje podmienku pri prístupe na 404 page, čiže na neexistujúcu URL, na ktorú sa niekto môže dostať. Najčastejšie ho tu nasmerujeme na úvodnú stránku.
- Search result: Aplikuje podmienku na stránku výsledkov vyhľadávania.
- All archives: Aplikuje podmienku na všetky archívy.
- Date archives: Aplikuje podmienku na archívoch, ktoré sú založené na základe dátumu.
- Ďalšie: Pri použití ďalších pluginov a doplnkov do Elementora môžeme mať k dispozícií ďalšie možnosti nastavenia.
S nastavovaním podmienok zobrazenia sa stretneme v Elementore pomerne často. Nielen pri šablónach, ale aj pri vyskakovacích oknách, alebo dokonca pri písaní vlastného kódu v Elementore. Treba to len skúšať a sledovať, ako sa správa.